Как проверить датчик холостого хода своими руками
Современные авто умеют поддерживать холостые обороты самостоятельно, благодаря умной электронной начинке. А именно, благодаря специальному регулятору (датчику). Рассмотрим как он работает, и как проверить датчик холостого хода (РХХ) своими руками.
Небольшой, но важный узел
О том, для чего нужен регулятор холостого хода (или датчик), красноречиво говорит его название. Во время работы двигателя именно этот датчик отвечает за подачу определённой дозировки воздуха, которая необходима для поддержания минимальных оборотов.
Находится датчик в непосредственной близости от дроссельной заслонки, но подаёт воздух не через неё, а в обход по специальному каналу.
Конечно же, сам по себе датчик холостого хода вряд ли бы справился с такой сложной задачей, ведь поддержание оборотов дело хлопотное и зависит и от температуры воздуха на улице, и от нагрузки на мотор, и от других факторов, которые необходимо учитывать.
Функционирует датчик под чутким руководством электронного блока управления силового агрегата (ЭБУ), получающего данные о состоянии двигателя от огромного количества других датчиков (расхода воздуха, положения коленвала и т.д.).
Электроника отслеживает всю эту информацию и на её основе принимает решение о том, сколько нужно воздуха подать во впускной коллектор, чтобы холостые обороты были стабильными и двигатель не заглох в конкретный момент времени.
По сути, регулятор холостого хода выступает в данной процедуре в качестве исполнительного устройства.
Конструкция РХХ: всё просто
Конструкция нашего сегодняшнего героя статьи очень проста. Состоит датчик холостого хода из таких элементов:
- шаговый электромоторчик;
- подпружиненная конусная игла.
Шаговый электромотор под управлением ЭБУ поворачивается на определённый угол, подтягивая или отпуская иглу, которая, в свою очередь, приоткрывает или наоборот закрывает обводной канал подачи воздуха в обход заслонки дросселя. Вот и весь несложный конструктив.

Как проверить датчик холостого хода своими руками
Итак, мы плавно подходим к ключевому вопросу — как проверить датчик холостого хода?
На самом деле о неисправности этого устройства могут говорить ряд симптомов, а именно:
- непонятные скачки оборотов двигателя, как в большую, так и в меньшую сторону;
- при переходе на малые обороты мотор глохнет;
- подключение потребителей (фары, кондиционер и прочее) не влияет на обороты, хотя они должны меняться.
Если вы заметили что-то из данного списка, то настало время продиагностировать регулятор холостого хода.
Для этого можно поехать в автосервис, а можно не тратить лишние деньги и всё сделать самому, ведь процедура на самом деле не слишком сложная. Есть несколько способов, как проверить датчик холостого хода своими силами.
Как правило, датчик холостого хода находится недалеко от датчика положения дроссельной заслонки, но если это вам ни о чём не говорит, то можно открыть техническую документацию автомобиля, где будет обозначено местонахождение РХХ. После того как узел найден, нужно его демонтировать.
Один из способов предусматривает проверку датчика холостого хода без каких-либо специальных приборов.
Необходимо лишь снять его и завести автомобиль – если узел исправен, то в момент старта игла РХХ должна переместиться на какое-то небольшое расстояние.
Если же этого не произошло, то вперёд в автомагазин, но помните, дело может быть и не в самом узле, поэтому следующий способ более точно укажет на неисправность.

Для второго способа понадобится мультиметр, который измеряет напряжение и сопротивление.

Отсоединив клемму датчика, измеряем сопротивление между выводами A, B, а также C и D – в обеих случаях оно должно находиться в пределах 50 – 53 Ом.
В свою очередь между контактами A и C, B и D прибор покажет бесконечность.
Данные результаты говорят об исправности самого датчика холостого хода. Далее придётся завести авто и промерить напряжения на контактах соединительной клеммы, идущей к РХХ.
В идеале прибор покажет около 12 Вольт. Если же напряжения на клемме нет, то возможно, что проблема не с ним, а с проводами или блоком управления, и тут уже, скорее всего, придётся обращаться к специалистам.
Ну примерно так друзья, мы с вами узнали, как проверить датчик холостого хода своими силами. И теперь, если вдруг ваш автомобиль стал внезапно глохнуть на холостых, вы будете знать что делать.
Спасибо за внимание и до скорых встреч!
Посмотрите видео и прочтите интересные статьи Vvti Toyota — что это за зверь? и Секреты значков приборной панели.
//www.youtube.com/watch?time_continue=359&v=nUl2ZS8P3YM
проверка и частые неисправности РХХ
Инжекторный двигатель, в отличие от устаревших карбюраторных аналогов, работает под управлением электронно-механической системы. При этом электронные компоненты являются основными, образуя электронную систему управления двигателем (ЭСУД).
Если просто, электронная система управления двигателем фактически является набором датчиков, которые передают свои показания на ЭБУ. В свою очередь, контроллер фиксирует полученные данные, после чего формирует управляющие сигналы и посылает команды на исполнительные механизмы.При этом в списке основных датчиков можно выделить: датчик коленвала, датчик распредвала, температурный датчик, датчик положения дроссельной заслонки, а также ДМРВ и датчик-регулятор холостого хода (датчик РХХ). Далее мы рассмотрим, где находится датчик холостого хода, какие признаки его неисправности, а также как проверить датчик холостого хода.
Содержание статьи
Неисправности датчика холостого хода
Итак, датчик холостого хода (также называют регулятор холостого хода, клапан холостого хода) отвечает за работу двигателя в режиме холостого хода. Как правило, находится РХХ рядом с ДПДЗ (датчик положения дроссельной заслонки), то есть на дроссельном узле.
На практике, неисправности указанного датчика встречаются не часто, так как устройство достаточно надежное. Однако на бюджетных отечественных авто (например, датчик холостого хода ВАЗ), а также на старых иномарках неполадки и сбои в работе такого регулятора вполне возможны.
При этом водитель должен знать, какие признаки неисправности датчика холостого хода можно выделить, а также как проверить датчик холостого хода:
- Прежде всего, на проблемы с указанным датчиком укажет нарушение работы ДВС на холостых оборотах. Двигатель может работать нестабильно, глохнуть, обороты могут плавать, поднимаясь и опускаясь. При этом данные признаки проявляются «на холодную» и/или «на горячую», на неподвижном авто или в движении при переходе на нейтральную передачу.
- Бывает и так, что не прогретый двигатель работает крайне нестабильно, однако после прогрева работа ДВС нормализуется. При этом, пока мотор не прогреется, приходится подгазовывать, или постоянно держать холостые обороты повышенными.
- Также на приборной панели автомобиля часто горит «чек». Если загорание данного индикатора неисправности сопровождается сбоями в работе на ХХ, тогда необходимо проверять регулятор холостого хода в первую очередь.
Сама проблема состоит в том, что по причине неисправного РХХ на холостых рабочая смесь оказывается слишком «бедной» (много воздуха и мало топлива) или наоборот обогащенной, когда топлива много, но воздуха для эффективного сгорания смеси недостаточно.
Так или иначе, причин для такой неисправности много, при этом одной из них вполне может оказаться датчик холостого хода. Само собой, указанный датчик нужно проверять.
Чистка регулятора холостого хода
Вполне очевидно, что на любом автомобиле с инжектором датчик холостого хода может выйти из строя (РХХ ВАЗ или регулятор холостого хода на иномарке). Обнаружив рассмотренные выше симптомы неисправности и признаки неполадок датчика-регулятора холостых оборотов во время работы ДВС на холостом ходу, клапан холостого хода ВАЗ или другого автомобиля нуждается в диагностике.- Для начала нужно почистить датчик холостого хода, так как его загрязнение обычно приводит к серьезным сбоям. При этом место установки такое, что датчик загрязняется достаточно активно, а сам РХХ в силу особенностей конструкции отличается чувствительностью к загрязнениям.
Чистка датчика холостого хода не является сложной процедурой. Основная проблема – снятие самого регулятора. Если вы не уверены, где находится датчик холостого хода на конкретном авто, необходимо заранее изучить мануал. Как показывает практика, РХХ стоит возле датчика положения дроссельной заслонки. В свою очередь, остается только определить местоположение дроссельного узла и ДПДЗ.
На деле, достаточно карбиклинером или любым другим похожим очистителем намочить мягкую ветошь или вату, после чего аккуратно почистить контакты датчика. Далее остальные элементы регулятора также активно протираются ветошью, смоченной в очистителе. При этом чистить можно интенсивно (например, при помощи мягкой щетки), удаляя грязь с иглы, штока, пружины РХХ.
Как проверить регулятора холостого хода
Что касается диагностики, проверить датчик холостого хода своими руками относительно просто. Сняв регулятор холостого хода, необходимо подать питание на устройство. Далее, на иглу регулятора следует положить палец.
После помощник в салоне включает зажигание. В этот момент на датчик идет напряжение, конусная игла в норме должна сдвинуться с места. Если же игла не движется, это говорит о том, что на датчик не приходит питание или же само устройство неисправно.
Еще одним доступным способом проверки датчика холостого является проверка его сопротивления. Так как регулятор является шаговым электродвигателем, нужно мультиметром проверить сопротивление обмоток. Если показания составляют 50 — 55 Ом, тогда можно считать, что датчик в порядке.
Добавим, что кроме проверок самого регулятора важно проверять и цепи питания/сигналов управления от ЭБУ. Для этого на клеммах разъема датчика во время включения зажигания должно быть напряжение 12 В. Меньшее напряжение укажет на слабый заряд АКБ или другие возможные потери по питанию.
Если же напряжения нет, тогда причиной может быть проводка или блок управления. По этой причине рекомендуется отдельное внимание уделять всем рассмотренным элементам, а не только РХХ.
Рекомендуем также прочитать статью о том, что такое датчик Холла (ДПКВ). Из этой статьи вы узнаете, как работает указанный датчик, для чего он предназначен и где используется в автомобиле, а также какие признаки и симптомы указывают на сбои в работе указанного датчика.Далее клеммы тестера подсоединяют к выводам A и B, после C и D, замеряя сопротивление (норма 53 Ом). После сопротивление меряется по парам A/C, B/D (норма — бесконечно большое сопротивление). Если показания отличаются, регулятор нужно чистить, ремонтировать или менять.
В любом случае, нужно снять датчик ХХ с автомобиля, подсоединить колодку и пальцем определить работоспособность иглы при подаче питания. В тот момент, когда зажигание включается, игла должна выдвигаться полностью (пальцем можно определить легкий толчок). Опять же, если толчка нет, скорее всего, регулятор неисправен.
Подведем итоги
Как видно, датчик холостого хода является важной и ответственной деталью в устройстве ЭСУД двигателя автомобиля. При этом важно понимать, что РХХ представляет собой электромеханическое решение, то есть проблемы могут возникать части электрики или механики.
При этом важно, чтобы датчик корректно работал, на него приходило питание, а также команды ЭБУ выполнялись регулятором точно и своевременно. По этой причине необходимо проверять электрические цепи, контакты и разъемы, а также качество работы самой иглы регулятора и других элементов датчика.
РЕГУЛЯТОР ХОЛОСТОГО ХОДА: поиск и устранение неисправностей
Регулятор холостого хода обеспечивает постоянную частоту вращения двигателя на холостом ходу при любых нагрузках. На этой странице вы можете узнать о том, как исполнительный механизм холостого хода регулирует массу всасываемого воздуха двигателя и как выход из строя этого исполнительного механизма влияет на работу двигателя. Практические советы по устранению неполадок и инструкции по сборке помогают быстро устранить неисправности, связанные с контроллером холостого хода.
Содержание статьи
ФУНКЦИЯ КОНТРОЛЛЕРА ОБЫЧНОЙ СКОРОСТИ : ФУНКЦИОНАЛЬНЫЙ ПРИНЦИП
Привод холостого хода представляет собой перепускной воздушный клапан. Привод холостого хода, показанный в качестве примера, состоит из закрытого литого корпуса с установленным на фланце серво блоком электромагнитного клапана. К этому прикреплен держатель форсунки, который при перемещении сервоблока освобождает различные поперечные сечения воздуха и, следовательно, может контролировать массовый расход воздуха, когда дроссельный клапан закрыт.
Исполнительный механизм холостого хода отвечает за регулирование частоты вращения двигателя как часть общего управления системой холостого хода системы управления двигателем. Если происходит внезапное изменение состояния нагрузки двигателя в режиме холостого хода (например, включается система кондиционирования воздуха, скорость ползучести на 1-й передаче или активация другого потребителя электроэнергии), также необходимы воздух и топливо, чтобы предотвратить двигатель от остановки. Если частота вращения двигателя падает ниже определенного критического значения, которое сохраняется как постоянное в памяти блока управления, электромагнитный клапан активируется и достигается увеличенный расход воздуха. Время открытия клапанов впрыска одновременно увеличивается и адаптируется к требованиям двигателя.
СИМПТОМЫ НЕПРАВИЛЬНОГО РЕГУЛЯТОРА СКОРОСТИ ХОЛОСТОГО ХОДА : СИМПТОМЫ
Неисправный привод холостого хода может проявляться следующим образом:
- Колеблющаяся скорость холостого хода
- Двигатель останавливается на холостом ходу
- Двигатель останавливается на холостом ходу и активируется дополнительными потребителями
- Загорается контрольная лампа двигателя
ПРИЧИНЫ НЕИСПРАВНОСТНЫХ КОНТРОЛЛЕРОВ СКОРОСТИ : ПРИЧИНА ОТКАЗА
Причинами выхода из строя привода холостого хода могут быть:
- Загрязнение / образование смолы
- Короткие замыкания в катушке
- Электромагнитный привод застревает
- Нет питания от блока управления двигателем
ПРОВЕРКА ПРИВОДА ХОЛОСТОГО ХОДА : УСТРАНЕНИЕ НЕИСПРАВНОСТЕЙ
Следующие шаги теста должны быть рассмотрены во время устранения неполадок:
Следующие шаги теста должны быть рассмотрены во время устранения неполадок:
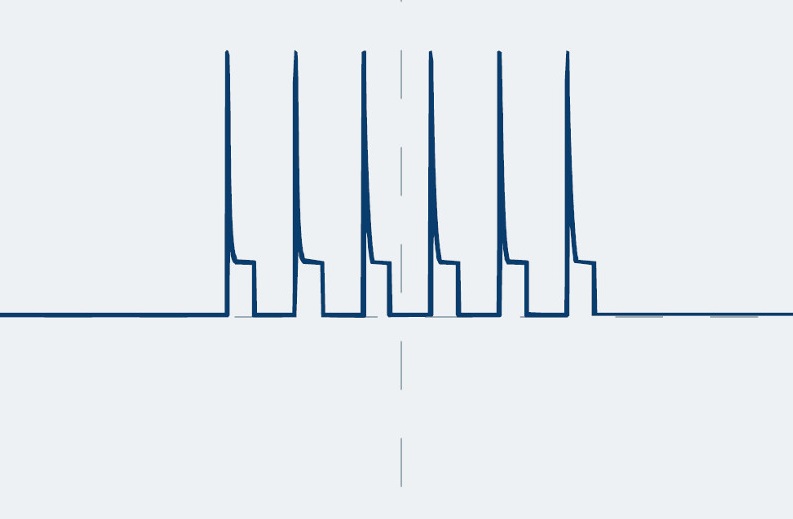
 Рабочий режим датчика холостого хода
Рабочий режим датчика холостого хода
Проверка напряжения питания
Проверьте подачу напряжения при включенном зажигании.
- Измеренное значение: 11 — 14 В.
Примечание.
Измерение Ома должно выполняться только в обесточенном состоянии (штекерное соединение удалено).2
Измерение сопротивления катушки
Используйте мультиметр для измерения сопротивления катушки между двумя соединительными штырьками привода холостого хода.
- Исходное значение = прибл. 10 Ом (соблюдайте спецификации производителя).
Проверка катушки на обмотку на короткое замыкание
Проверьте катушку на короткое замыкание обмотки между двумя соединительными штырьками.
- Измеренное значение в случае короткого замыкания = 0 Ом.
Проверка катушки на обрыв обмотки
Проверьте катушку на обрыв обмотки между двумя соединительными контактами.
- Измеренное значение в случае прерывания => 30 МОм.
Проверка катушки на короткое замыкание на раму
Проверьте катушку на предмет короткого замыкания на раме — между контактом 1 и корпусом компонента, а также между контактом 2 и корпусом компонента.
- Измеренное значение в случае неповрежденной катушки => 30 МОм.
Механическая проверка
Отвинтите серво блок от корпуса. Визуальная проверка, чтобы определить, открывается ли и закрывается ли байпас при срабатывании штока клапана.7
Считать код неисправности
Считайте код неисправности.РУКОВОДСТВО ПО СБОРКЕ
Перед установкой привода на холостом ходу необходимо очистить опорную поверхность и, при необходимости, заменить фланцевое уплотнение.
Соблюдайте момент затяжки!
- Крепежные винты 12 — 15 Нм
Пожалуйста, соблюдайте спецификации, предоставленные производителем автомобиля.
Как проверить датчик холостого хода, просто и быстро
Приветствую вас друзья на сайте по ремонту автомобилей своими руками. Задача датчика ХХ в современных моделях ВАЗ — регулировка и нормализация работы авто на холостом ходу. При этом сам регулятор представляет собой моторчик с конусообразной иголкой на конце.
Как проверить датчик холостого хода
Находится регулятор рядом с датчиком, контролирующим положение заслонки дросселя. Фиксация устройства производится двумя винтами, но бывают и такие которые сидят на специальном лаке.
Неисправности датчика холостого хода — хоть и редкое явление, но при наличии такой проблемы редко кто из автолюбителей способен действовать адекватно. Многие новички даже не представляют, как правильно подступиться к этому устройству.
На самом же деле, проверка датчика холостого хода — вопрос нескольких минут. Главное — точно знать, как и в какой последовательности действовать.
Особенности диагностики
Распознать проблемы с датчиком — весьма сложная задача, хоть и есть система самодиагностики в автомобиле (загорается CHECK ENGINE). Но кроме этого лампа неисправности двигателя также может диагностировать и другие проблемы. Понять, что ДХХ вышел из строя, можно лишь по ряду косвенных признаков.
К таковым можно отнести:
1. Проблемы с работой мотора на холостом ходу. Немного поработав, силовой узел глохнет. При этом проблема может застать не только до начала поездки, но и во время поездки (на светофоре), что создает массу неудобств автолюбителям.
2. Начинают плавать обороты. При этом общий диапазон колебаний может составлять 500-1000 оборотов в минуту.
3. При пуске холодного мотора нет повышенных оборотов, как это происходит обычно.
4. После выключения скорости на КПП и отпускании педали газа двигатель может заглохнуть.
На практике признаки и неисправности датчика холостого хода весьма похожи на поломку ДПДЗ. Кстати при выходе его из строя о проблеме так же сигнализирует лампа неисправности мотора или бортовой компьютер.
Проверяем датчик холостого хода
В принципе, в самой неисправности ДХХ нет ничего страшного (при необходимости его можно заменить, стоимость его не высока). Главное — знать, как проверить датчик холостого хода.
Здесь есть несколько вариантов:
1. Находите устройство и демонтируйте колодку с проводами. Выкручивайте два фиксатора (для моторов 1.6 литра), удерживающих дроссель с ресивером, а раздвигайте устройства друг от друга на один сантиметр.
2. С помощью тестера проверяйте цепочку датчика. На данном этапе стоит определиться, что на устройстве есть напряжение. Берите прибор для измерений и касайтесь щупами выводов A и D (эти обозначения можно увидеть на колодке).
Дальше включайте зажигание и фиксируйте результаты. Оптимальное напряжение — около 12 Вольт. Если же ниже, то можно говорить о разрядке АКБ. В случае, когда питание отсутствует вовсе, то высок риск неисправности самого ЭБУ. После проверки отключайте зажигание.
3. Убедитесь в наличии цепи в самом датчике. Для этого проверьте устройство с помощью того же тестера. Возьмите щупы и прикоснитесь ими к точкам А и В, а после — C и D. В этом случае уровень сопротивления должен находиться на уровне 53 Ом.
После выполняйте аналогичные действия, но уже с другими парами, к примеру, B и D, а также A и C. В этом случае сопротивление должно быть на уровне бесконечности.
4. Еще один способ. Для его реализации придется снять датчик полностью. Для этого выкручивайте два винта и вытаскиваете его с посадочного места. Подключайте клеммы, и прикоснитесь пальцем к кончику иголки ДХХ (действуйте при этом без усилий).
По теории в момент отключения датчик должен выдвинуть иголку на максимум. Следовательно, при повороте ключа зажигания палец должен почувствовать толчок. Если же выдвижения иголки нет, то можно говорить о поломке датчика.
Как почистить датчик
Зная, как проверить датчик холостого хода ВАЗ 2110 или других моделей, вы сможете своевременно диагностировать поломку. При этом не торопитесь сразу же менять устройство — можно попробовать его промыть и почистить.
Для этого следуйте простому алгоритму:
- Отсоединяете колодку с проводами от устройства;
- наносите на ватную палочку небольшой объем очищающего состава и чистите контакты;
- с помощью отвертки выкручивайте два крепежных винта;
- доставайте датчик и оценивайте его состояние. Если на нем есть грязь или масло, то почистите и заслонку дросселя;
- используйте ВД-40 или специальный очиститель для обработки конусообразной иголки датчика.
После немного подсушите и поставьте на место. При этом не забудьте измерить расстояние от иглы до корпуса устройства (оно должно быть на уровне 2.3 см).
Также смотрите видео о РХХ.
Несмотря на свою компактность, датчик ХХ является весьма важным узлом в «организме» автомобиля. Ваша задача — своевременно выявить поломку, произвести проверку и, если это необходимо, выполнить замену. Удачи на дорогах и конечно же без поломок.
где он находится, признаки поломки, как произвести проверку и почистить
Регулятор холостого хода (РХХ) представляет собой устройство, предназначенное для контроля оборотов двигателя. Его правильная работа обеспечивает бесперебойное функционирование силового агрегата. Необходимость проверить датчик холостого хода может возникнуть у автовладельцев, столкнувшихся с проблемами в работе ДВС (двигателя внутреннего сгорания).
Содержание
[ Раскрыть]
[ Скрыть]
Где находится и как работает датчик холостого хода?
Регулятор холостых оборотов в автомобиле устанавливается на двигателе, в частности, на корпусе дроссельного узла. Модель транспортного средства не играет роли. Устройство можно увидеть рядом с контроллером положения заслонки дросселя. На узле регулятор фиксируется с помощью одного или нескольких болтов. В некоторых моделях авто датчик зафиксирован посредством лака.

 Месторасположение РХХ в автомобиле
Месторасположение РХХ в автомобилеПринцип работы РХХ основан на отсчете шагов и возвращении клапана в начальное состояние. Если водитель производит активацию зажигания, шток на датчике полностью выходит и упирается в технологическое калибровочное отверстие. Оно располагается на дроссельной магистрали. Затем устройство выполняет отсчет шагов, а клапан возвращается в изначальное состояние. Положение последнего зависит от прошивки блока управления.
Если силовой агрегат полностью прогрет, то на автомобилях ВАЗ в момент регулировки контроллер располагается на отметке около 30-50 шагов. В случае, когда этот параметр увеличивается либо падает, происходит изменение объема воздушного потока, который проходит через калибровочное отверстие. Если шток вытягивается, совершается увеличение количества поступательных движений, а когда втягивается — уменьшение. На ВАЗах ход этого элемента составляет около 250 шагов. В силовой агрегат подается определенный объем воздушного потока, который требуется для оптимальной работы двигателя, это позволяет регулировать обороты.
Пользователь Дмитрий Шарк подробно рассказал о принципе функционирования контроллера холостого хода в автомобиле.
Воздух, попадающий в ДВС, анализируется с помощью устройства контроля массового расхода. С учетом полученного объема микропроцессорный модуль подает нужное количество горючего в силовой агрегат, которое проходит через топливные форсунки. В соответствии с показаниями контроллера положения коленвала управляющий модуль мониторит число оборотов ДВС и производит регулировку холостого хода. Это позволяет подавать в двигатель машины необходимый объем воздушного потока.
Если мотор автомобиля не прогрет, то увеличение оборотов происходит в результате работы контроллера холостого хода. По мере прогрева их количество возрастает. Благодаря такому принципу действия у автовладельца есть возможность начала движения на машине без прогрева ДВС.
Пользователь Alex ZW подробно рассказал об устройстве, а также принципе действия контроллера холостых оборотов двигателя авто.
Причины неисправностей
Причины неполадок в работе датчика холостого хода:
- Внутри контроллера произошел обрыв электропроводки. Проблема может быть связана с износом проводников, появлением окисления на клеммах разъемов кабелей, а также с коротким замыканием (КЗ). Замкнуть контакт может вследствие истирания изоляционного слоя.
- Произошел износ направляющей иглы, который привел к ее стиранию. Это связано с длительной эксплуатацией устройства.
- Загрязнение механических компонентов механизма, в результате чего шток не может нормально передвигаться. При работе ДВС через воздушное фильтрующее приспособление проходят частицы пыли, которые смешиваются с парами моторной жидкости, отработавшими газами из вентиляционной системы. В результате это способствует загрязнению компонентов заслонки дроссельного узла. Образование нагара содействует засорению байпасного канала и его попаданию внутрь контроллера холостых оборотов. Шток датчика начинает перемещаться с подклиниванием, что приводит к нестабильному функционированию ДВС.
- Еще одна причина — засорение приводного устройства червячно-анкерного механизма. Данная передача используется для того, чтобы предотвратить вращательное движение ротора электрического моторчика в поступательное перемещение конусного штока. Если происходит износ резьбы механизма, то элемент не сможет нормально двигаться.
- Выход из строя электрического моторчика. По устройству данный двигатель представляет собой надежный механизм. Но в результате проблем в работе электроцепи питания есть вероятность перегорания обмотки электромотора. Для обнаружения неисправности придется выполнить полную диагностику РХХ.
- Разрушение уплотнительного элемента. Из-за повреждения кольца происходит подсос воздушного потока датчиком массового расхода.
Проблемы, связанные с работой РХХ, нельзя запускать. Если вовремя не устранить неисправность датчика холостого хода, это приведет к снижению ресурса эксплуатации двигателя машины в целом.
Признаки поломки
«Симптомы», по которым можно определить неисправность контроллера:
- Двигатель автомобиля заводится «бодро», но через несколько минут после запуска глохнет. Такая проблема проявляется постоянно.
- На холостом ходу силовой агрегат функционирует нестабильно. Обороты двигателя могут резко увеличиваться и так же быстро падать. Это хорошо слышно, поскольку скачки серьезные. Такая проблема может привести к появлению вибрации в работе силового агрегата, что негативно отражается на его функционировании в целом.
- При активации системы кондиционирования, отопления или других потребителей энергии количество оборотов резко падает. То же самое наблюдается при включении оптики. Этот признак может сообщить и о некорректной работе генераторного устройства.
- Мотор машины произвольно глохнет, когда водитель переключает рычаг передач. Возможна остановка ДВС, когда автомобиль стоит на светофоре или во время движения «накатом».
- Если происходит холодный пуск силового агрегата, число оборотов ДВС будет минимальным. В некоторых случаях стрелка тахометра не поднимается выше нулевой позиции. При нажатии водителем на педаль газа не происходит никаких действий, мощность ДВС не увеличивается.
- Силовой агрегат машины начинает троить, когда авто движется на холостых оборотах.
Канал Sdelaj Sam! Pljus interesnoe! подробно рассказал о признаках неисправностей в работе РХХ автомобиля.
Как проверить датчик холостого хода?
Есть несколько вариантов, как проверить датчик холостого хода:
- с помощью компьютера;
- с использованием тестера;
- народный способ.
Компьютерная диагностика
Хотя сам РХХ называют датчиком, этот регулятор не имеет обратной связи с управляющим модулем двигателя и считается исполнительным механизмом. В процессе работы микропроцессорный блок посредством подачи напряжения на шаговый электромотор выставляет необходимое положение штока. Но объективно датчик управления не может произвести фактический вылет этого элемента, поэтому практические значения не фиксируются.
Вследствие этого, если датчик холостого хода выходит из строя, на контрольном щитке не появляется индикатор «Check Engine».
Наличие системы самодиагностики позволяет только зарегистрировать неполадки, связанные с электроцепью, к которой подключено устройство. Для проверки потребуется подключение к диагностическому выходу компьютера через специальный адаптер. На ПК запускается программное обеспечение для проверки, которое после пуска сканирует все системы автомобиля.
В зависимости от машины, коды поломок РХХ могут быть разными, но обычно они имеют следующий вид:
- Р0505 — неисправность, сообщающая о неполадках в работе электроцепи, к которой подключен контроллер;
- Р0506 — регулятор холостого хода заблокирован, двигатель функционирует на пониженных оборотах;
- Р1509 — микропроцессорным модулем зафиксирована перегрузка проводника управления контроллером;
- Р1513 — произошло замыкание на заземление электропроводки, к которой подключен регулятор;
- Р1514 — микропроцессорный модуль сообщает о КЗ электроцепи либо обрыве на +12 вольт.
Канал VD Test рассказал о выполнении компьютерной диагностики автомобиля на предмет обнаружения неисправностей с помощью планшета.
Проверка РХХ мультиметром
Для диагностики потребуется тестер — мультиметр, при его отсутствии можно воспользоваться амперметром либо омметром:
- Перед выполнением проверки производится пуск силового агрегата машины, чтобы немного его прогреть, 60 градусов будет достаточно. Выполняется отключение всех электрических приборов и устройств. Перед диагностикой надо удостовериться в работоспособности контроллера положения заслонки дроссельного узла, а также лямбда-зонда. Проверка не допускается при наличии утечек в вакуумной и в системе выпуска. Также необходимо убедиться, что тахометр подключен верно.
- Производится пуск мотора. Если контроллер холостых оборотов рабочий, то он будет функционировать беспрерывно, при работе регулятор может гудеть и немного вибрировать. После запуска производится отключение электрической колодки от датчика. Количество оборотов должно увеличиться до 2 тысяч в минуту.
- Если этот параметр не поменялся, то берется тестер и выполняется проверка уровня сопротивления между контактными элементами диагностируемого устройства. Рабочая величина должна составить 9-10 Ом. Надо удостовериться, что при подаче напряжения от батареи на устройство элемент находится в закрытом состоянии, а при отключении регулятор открывается. Если диагностика показала, что у датчика нет нужного сопротивления либо он функционирует некорректно, то РХХ нерабочий и подлежит замене.
- Следующим этапом будет диагностика параметра тока управления. От регулятора отсоединяется колодка с проводами, после чего один контакт штекера связывается с контактным элементом РХХ с помощью перемычки. Можно использовать скрепку либо кусочек кабеля. Ко второму контакту подключается мультиметр, настроенный в режим работы амперметра, диапазон устройства составляет от 0 до 1000 мА.
- При функционировании силового агрегата на холостых оборотах диагностируемая величина должна составить от 400 до 500 мА, если параметры другие, РХХ подлежит замене. Надо учесть, что диагностическое оборудование может показать величину силы тока выше, чем 500 мА. Это обычно происходит при несоблюдении условий, описанных в первом пункте.
- Если диагностика показала отсутствие тока управления, то микропроцессорный модуль автомобиля подлежит ремонту либо замене.
- Если машина оборудована трехпроводным регулятором холостых оборотов, то для диагностики выполняются аналогичные действия, только надо учесть нюансы. Процедура замера параметра сопротивления должна осуществляться между двумя контактными элементами, расположенными по краям. Значение составит 40 Ом. Затем выполняется проверка сопротивления между крайним и средним контактом. Рабочее значение при работающем датчике составит 20 Ом.
- Процедура диагностики тока управления в трехпроводных устройствах выполняется посредством замера напряжения на центральном контактном элементе. Эта величина должна соответствовать значению на батарее. Параметр рабочего напряжения между центральным и крайним контактным элементом должна составить 10 вольт.
Пользователь Игорь Белов рассказал о выполнении диагностики регулятора холостых оборотов с помощью мультиметра, а также о других способах проверки.
Диагностика с использованием тестера является наиболее точным вариантом диагностики
Народный метод
Реализация этого способа возможна только с помощником:
- Производится демонтаж датчика. Для этого обычно достаточно выкрутить фиксирующие болты.
- Выполняется подключение разъема на четыре контакта.
- К концу иглы датчика прикладывается палец, серьезных усилий прилагать не нужно.
- Помощник садится за руль и выполняется активацию зажигания. В момент включения контроллер должен выдвинуть иглу. Если это случилось, то регулятор работоспособный. Неисправности надо искать в функционировании контроллера положения заслонки дросселя.
Как почистить датчик холостого хода?
Чистка РХХ выполняется после подготовки следующих инструментов и материалов:
- отвертка с крестовым наконечником;
- средство для очистки карбюраторов, подойдет также обычный спирт, растворитель или жидкость WD-40;
- гаечные ключи;
- ключи Тоrх;
- ветошь без ворса, желательно светлого цвета.
Пользователь Александр Филимонов рассказал о нюансах выполнения очистки регулятора холостых оборотов.
Чистить устройство надо так:
- Двигатель машины должен быть отключенным и остывшим.
- Производится демонтаж воздуховода, соединяющего фильтрующий элемент с крышкой дроссельного узла. Для этого откручиваются два хомута и производится его демонтаж, так будет удобнее выполнять очистку. Отсоединяется магистраль вентиляционной системы картерного устройства, производится снятие заслонки дросселя. Сама крышка обычно фиксируется с помощью хомута, но доступ к нему может быть затруднен. Возможно, потребуется несколько отверток для его выкручивания.
- Средство для очистки распыляется на закрытую заслонку дросселя. Делается это осторожно, чтобы не забрызгать другие детали устройства, расположенные рядом. Рекомендуется распылять средством несильными кратковременными нажатиями. После выполнения задачи необходимо протереть заслонку ветошью без ворса, а затем опять произвести очистку. Только теперь надо распылить жидкость на стенки камеры, остатки средства убираются тканью.
- Аналогичным образом выполняется очистка узла при открытой заслонке. Действия повторяются до момента, пока устройство не будет поворачиваться максимально мягко и без заеданий. Она должна закрываться наиболее плотно.
- Затем от контроллера холостых оборотов отсоединяется колодка с проводами. Используя гаечный ключ соответствующего размера, выкручиваются болты, фиксирующие регулятор. Производится демонтаж устройства, при снятии нельзя потерять уплотнительный элемент, расположенный на креплении. Если заслонка открыта, отверстие воздушного канала необходимо заглушить тряпкой. Производится очистка всех компонентов, в том числе посадочного места регуляторного устройства.
- Также с помощью очищающего средства выполняется прочистка контроллера. Действовать необходимо осторожно, чтобы в процессе проведения работ шток не сместился. На завершающем этапе надо протереть крышку заслонки дросселя, после чего выполняется монтаж всех демонтированных элементов. Если в процессе очистки шток был смещен, его положение необходимо отрегулировать, чтобы он стал обратно.
Замена датчика холостого хода
Процедура смены выполняется так:
- Все действия осуществляются на отключенном моторе.
- Выполняется поиск места установки контроллера. От установленного датчика необходимо открутить два монтажных винта. Производится демонтаж вышедшего из строя устройства.
- Установка нового регулятора осуществляется в обратном порядке. При выполнении задачи надо зафиксировать контроллер в посадочном месте и до конца затянуть винты. Нельзя, чтобы датчик был зафиксирован неплотно, поскольку воздействие вибраций во время движения приведет к его поломке.
- При монтаже надо учитывать, что расстояние между установочным фланцем и контроллером должно составить не более 2,3 см.
- Выполняется подсоединение контактной колодки.
- После подключения надо произвести активацию зажигания на 10 секунд. Силовой агрегат при этом не запускается. При включении зажигания микропроцессорный модуль выполняет калибровку нового установленного устройства. По истечении десяти секунд допускается запуск двигателя, можно проверять работоспособность регулятора.
Пользователь ОВСЮК представил наглядное руководство по замене контроллера холостых оборотов в автомобиле.
Советы по профилактике
Рекомендации, которые позволят увеличить ресурс эксплуатации РХХ:
- Нельзя допускать, чтобы в заслонку дроссельного узла попадала жидкость. Это приведет к скоплению влаги и грязи внутри устройства.
- Необходимо следить за состоянием воздушных фильтров. РХХ является регулятором поступления потока, поэтому это важно для датчика.
- Если автомобиль в холодное время года используется редко, то для него необходимо найти гараж. В таком случае требуется периодически производить запуск и прогрев мотора, выполнять перегазовку. Это позволит разрабатываться контроллеру холостого хода и не застывать. После длительной стоянки в условиях низких температур датчик может заклинить.

 Загрузка …
Загрузка …Видео «Наглядное руководство по замене контроллера»
Пользователь Иван Васильевич подробно рассказал о процедуре выполнения смены регулятора холостого хода на примере автомобиля ВАЗ.
Регулятор холостого хода: правила ремонта РХХ
Дроссельная заслонка находится в запертом положении, когда на двигатель не воздействует нагрузка. Поддерживать стабильные обороты, не позволяющие заглохнуть двигателю, помогает регулятор холостого хода. Он решает вопрос с подачей достаточного количества воздуха во впускной тракт, благодаря чему удается стабилизировать холостой ход.

Внешний вид
Назначение, устройство и принцип действия
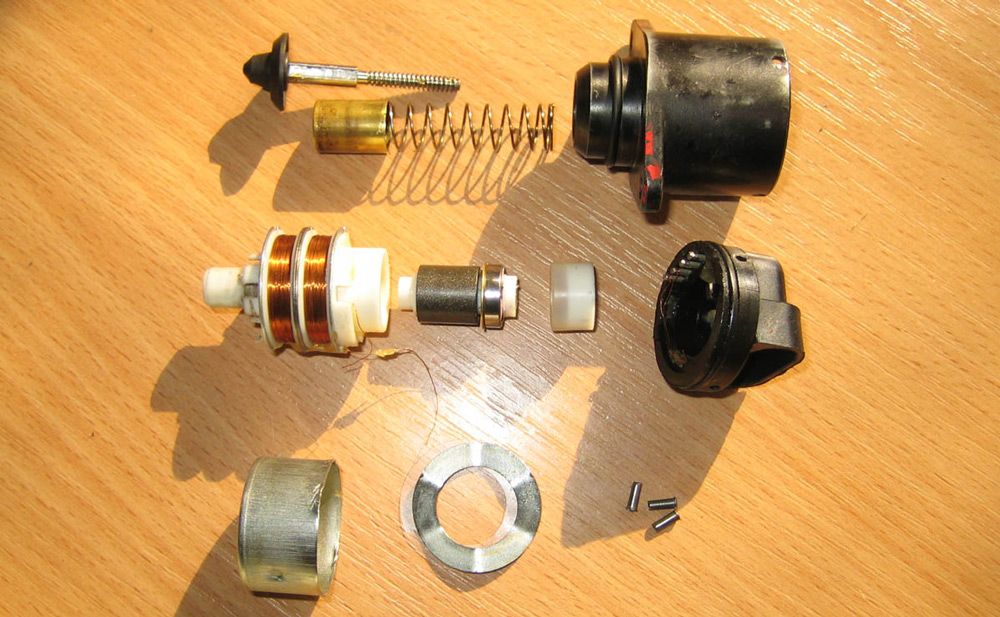
К основным составляющим датчика регулятора холостого хода относят конусную иглу, шаговый электродвигатель, пружину и шток. Посмотреть внутренности рхх можно на изображении ниже.

Датчик в разборе
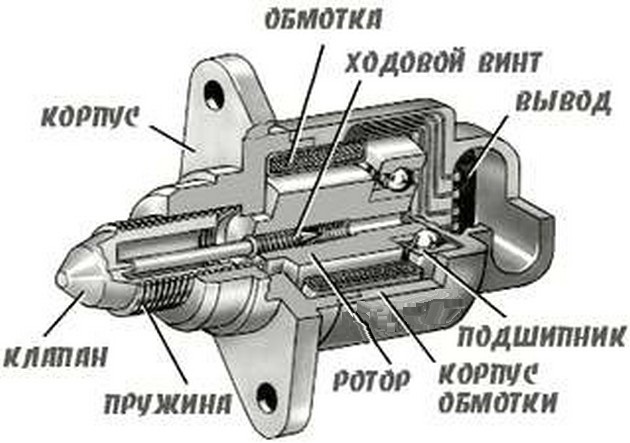
Конусная игла служит для изменения пропускной способности регулятора. что влияет на количество подаваемого воздуха в мотор. Пружина используется для создания противодействия и устранения люфтов в работе датчика. Шаговый двигатель выполняет роль привода. Формирование управляющих сигналов происходит в ЭБУ, с учетом информации с других датчиков, например, об положении коленчатого вала либо температуры охлаждающей жидкости.
Принцип работы устройства основан на изменении сечения пропускного канала воздушного потока, идущего в камеру сгорания при запертом дросселе. Шаговый двигатель выдвигает шток до тех пор, пока конусная иголка не коснется отверстия. При запуске машины рхх открывает проход, подавая необходимое количество воздуха. Для большего понимания принципа работы регулятора холостого хода следует обратить внимание на разрез рхх, изображенный ниже.

Структура датчика
В работе регулятора есть возможность ускоренного прогрева авто. Когда датчик охлаждающей жидкости подает сигнал о работе двигателя ниже допустимого диапазона температур, то происходит автоматическое увеличение количества подаваемого воздуха. В следствии этого растут обороты коленчатого вала и прогрев происходит более интенсивно. Благодаря рхх инжектор позволяет двигаться на автомобиле сразу после запуска мотора, что недоступно владельцам карбюраторных двигателей.
Располагается рхх возле датчика дроссельной заслонки. Крышка шагового мотора сильно выделяется на фоне узла. Сложность найти где находится регулятор возникает лишь в случае если он расположен под общим пластиковым корпусом, обеспечивающим защиту устройств от механических повреждений.
Поломки регулятора
Симптомом, указывающим на неисправность регулятора холостого хода, является нестабильная работа двигателя на холостом ходу. При отсутствии нагрузки начинают плавать обороты, двигатель начинает плохо заводиться. Поломка рхх дополнительно может сопровождаться:
- повышенным расходом топлива без видимых на то причин;
- повышенной вибрацией двигателя при работе без нагрузки;
- автомобиль глохнет на светофоре.
Отремонтировать регулятор следует в кратчайшие сроки, так как при его неисправности ускоренному износу поддается силовая установка, ее опоры и подушки, инжектор.
Неисправный датчик холостого хода не способен обеспечивать повышение оборотов при недостаточной температуре охлаждающей жидкости, что отличает его от простого реле. Обычно это связанно с тем, что рхх неправильно занимает калибровочное положение, что ведет к уменьшению сечения канала и подаче недостаточного количества воздуха. При этом заметно влияние включенных электроприборов на обороты двигателя. При самых неблагоприятных условиях включение, например, передних фар способно заглушить мотор. В таком случае быстрая замена регулятора холостого хода не является критической для эксплуатации авто. Отсутствие повышения оборотов коленвала на холодную наносит больше ущерба комфорту автовладельца, чем силовому агрегату.
Проблем с тем, как проверить регулятор холостого хода, не возникнет в случае полного выхода его из строя. Автомобиль в таком случае невозможно завести без нажатия педали газа. Двигатель будет глохнуть даже на ходу, достаточно снизить обороты, например, переключая передачу. Эксплуатировать машину в прежнем режиме становится невозможно, и автовладельцу срочно потребуется заменить регулятор холостого хода.
Диагностика и устранение неисправностей
Монтаж регулятора на дроссельный узел производится с помощью двух винтов. Для того, что открепить устройство необходимо отвернуть болты подходящей отверткой. Проблемы с тем, как снять датчик, возникают в том случае, если автопроизводитель для устранения самоотворачивания винтов от вибрации залил резьбовое соединение клеем. Для разбора данного крепления нужны аккуратные действия по избавлению от фиксирующего состава без повреждения дроссельного механизма. Лучше снимите весь узел для проведения демонтажных манипуляций.

Демонтаж регулятора хх
Датчик холостого хода наиболее часто не работает по причине:
- в регуляторе стоит изношенная конусная игла либо вышел из строя шаговый двигатель или сопутствующие элементы;
- загрязнение поверхностей;
- проводка внутри устройства имеет повреждения.
Для проверки электрической составляющей необязательно обладать тестером регуляторов холостого хода. Для проведения диагностики достаточно наличия мультиметра. Первоначально следует проверить подачу напряжения на контакты, установив предел измерений на 20 В постоянного напряжения. После этого следует обесточить датчик и проверить сопротивление. Между AB и CD оно должно быть около 50 Ом. В других комбинациях мультиметр должен показывать разрыв. Схема проверки может меняться, поэтому для того, чтобы более точно прозвонить датчик холостого хода рекомендуется обратится к его datasheet.
В случае наличия загрязнений потребуется чистка регулятора холостого хода. Перед началом процедуры стоит визуально осмотреть клапан на наличие инородных частиц. Далее необходимо придерживаться следующих рекомендаций о том, как почистить рхх своими руками:
- для очистки использовать проникающую смазку WD-40, либо жидкость, которую используют, чтобы промывать инжектор;
- в процессе очистки постоянно следить за тем, как работает клапан;
- избегать чрезмерных усилий, способных вызвать деформацию.
Ремонт нецелесообразен, если наблюдаются повреждения или чрезмерный износ шагового двигателя, конусной иглы или штока. В таком случае рхх меняем на новый.
Тонкости приобретения нового РХХ
После приобретения нового регулятора требуется произвести его настройку. Инжектор при помощи ЭБУ самостоятельно производит калибровку, поэтому трудностей с тем, как поменять датчик не будет. Для автоматического проведения операции достаточно обесточить инжектор перед установкой РХХ.
Приобретая новый регулятор, следует обратить внимание на его качество. Клапан и прочие элементы не должны иметь изъянов и деформаций. Качество пайки контактов должно быть на высоком уровне. Установка на посадочное место должна происходить без перекосов, иначе в скором времени потребуется ремонт.

Новый регулятор
Проходящий через клапан воздушный поток решил вопрос с работой двигателя без нагрузки. Теперь на дроссельную заслонку возложена функция управления динамическими характеристиками, а на холостых оборотах двигатель находится в полном контроле рхх. Возможность повышать обороты, которой обладает датчик, позволяет не тратить время автовладельца на ожидания прогрева двигателя.
Если у вас возникли вопросы — оставляйте их в комментариях под статьей. Мы или наши посетители с радостью ответим на них
Angular Service Worker — Пошаговое руководство
Благодаря Angular Service Worker и Angular CLI, встроенной в PWA, теперь проще, чем когда-либо, сделать наше веб-приложение загружаемым и устанавливаемым, точно так же, как родное мобильное приложение .
В этом посте мы расскажем, как настроить конвейер сборки Angular CLI для создания приложений, которые в производственном режиме можно загрузить и установить, как нативные приложения.
Мы также добавим манифест приложения в наш PWA и сделаем приложение устанавливаемым в один клик.
Я приглашаю вас писать код вместе, поскольку мы создадим приложение с нуля, используя Angular CLI, и настроим его шаг за шагом, чтобы включить эту функцию, которая до сих пор была эксклюзивной для нативных приложений.
Мы также подробно рассмотрим, что делает CLI, чтобы при необходимости вы также могли добавить Service Worker в уже существующее приложение.
Попутно мы узнаем о дизайне Angular Service Worker и о том, как он работает под капотом, а также посмотрим, как он работает, что сильно отличается от других сервис-воркеров, сгенерированных во время сборки.
Лучше, чем текущая собственная мобильная установка
Этот процесс загрузки и установки сервис-воркера, который вы собираетесь увидеть в действии, происходит в фоновом режиме, не мешая работе пользователя, и на самом деле он намного лучше, чем текущий собственный мобильный механизм, который у нас есть для обновлений версий.
Этот основанный на PWA механизм даже имеет неявную поддержку для инкрементных обновлений версий — если, например, мы меняем только CSS, то нужно переустанавливать только новый CSS, вместо того, чтобы заново устанавливать все приложение!
Кроме того, обновления версии могут выполняться прозрачно в фоновом режиме и удобным для пользователя способом.Пользователь всегда будет видеть только одну версию приложения на нескольких вкладках, которые он открыл, но мы также можем запросить пользователя и спросить, хочет ли он немедленного обновления версии.
Преимущества производительности и офлайн-поддержка
Повышение производительности за счет установки всех наших пакетов Javascript и CSS в пользовательском браузере значительно ускоряет загрузку приложения на . Насколько быстрее? Это может происходить от нескольких раз быстрее до на порядок быстрее, в зависимости от приложения.
Любое приложение, как правило, выиграет от повышения производительности, обеспечиваемого этой функцией загрузки и установки PWA, это не только для мобильных приложений.
Наличие полного веб-приложения, загруженного и установленного в пользовательском браузере, также является первым шагом для включения автономного режима приложения, но обратите внимание, что для полного автономного взаимодействия требуется нечто большее, чем просто функция загрузки и установки.
Как мы видим, многочисленные преимущества этой новой функции установки приложения на основе PWA огромны! Итак, давайте подробно рассмотрим эту замечательную функцию.
Содержание
В этом посте мы рассмотрим следующие темы:
- Шаг 1. Создание каркаса для приложения Angular PWA с использованием Angular CLI
- Шаг 2. Понимание того, как добавить поддержку Angular PWA вручную
- Шаг 3. Общие сведения о механизме кэширования среды выполнения Angular Service Worker
- Шаг 4. Запуск и понимание производственной сборки PWA
- Шаг 5 — Запуск Angular PWA в рабочем режиме
- Шаг 6 — Развертывание новой версии приложения, общие сведения об управлении версиями
- Шаг 7. Установка в один клик с манифестом приложения
- Сводка
Этот пост является частью серии Angular PWA, вот полная серия:
Эта часть теперь будет сосредоточена на конфигурации CLI и Angular Service Worker для конкретного варианта использования загрузки и установки приложения.
Итак, без лишних слов, давайте начнем превращать наше приложение Angular в PWA!
Шаг 1 из 7. Создание каркаса для приложения Angular PWA с использованием Angular CLI
С помощью пары команд интерфейс командной строки предоставит нам работающее приложение, для которого включена загрузка и установка. Первым шагом к созданию Angular PWA является обновление Angular CLI до последней версии:
npm install -g @ angular / cli @ latest
Если вы хотите попробовать новейшие функции, вы также можете получить следующую версию:
npm install -g @ angular / cli @ следующий
Теперь мы можем сформировать приложение Angular и добавить его поддержку Angular Service Worker:
ng новое приложение angular-pwa -service-worker
Мы также можем добавить Angular Service Worker в существующее приложение, используя следующую команду:
ng add @ angular / pwa --project <имя проекта, как в angular.json>
Шаг 2 из 7. Общие сведения о добавлении поддержки Angular PWA вручную
Созданное приложение практически идентично приложению без поддержки PWA. Посмотрим, что включает в себя этот флаг, на случай, если вам нужно обновить приложение вручную.
Мы видим, что пакет @ angular / service-worker был добавлен в package.json . Кроме того, есть новый флаг serviceWorker , установленный в значение true в файле конфигурации CLI angular.json :
Что делает флаг serviceWorker ?
Этот флаг заставит производственную сборку включать пару дополнительных файлов в выходную папку dist:
- Файл Angular Service Worker
ngsw-worker.js - Конфигурация времени выполнения Angular Service Worker
ngsw.json
Обратите внимание, что
.ngswозначает Angular Service Worker
Мы подробно рассмотрим эти два файла, а сейчас давайте посмотрим, что еще CLI добавил для поддержки PWA.
Что делает ServiceWorkerModule ?
CLI также включил в корневой модуль нашего приложения модуль Service Worker:
Этот модуль предоставляет несколько инъекционных услуг:
-
SwUpdateдля управления обновлениями версий приложений -
SwPushдля отправки уведомлений Web Push на сервере
Более того, этот модуль регистрирует Angular Service Worker в браузере (если доступна поддержка Service Worker), загружая ngsw-worker.js в браузере пользователя через вызов navigator.serviceWorker.register () .
Вызов register () вызывает загрузку файла ngsw-worker.js в виде отдельного HTTP-запроса. И с этим не хватает только одного, чтобы превратить наше приложение Angular в PWA.
Файл конфигурации сборки ngsw-config.json
Интерфейс командной строки также добавил новый файл конфигурации с именем ngsw-config.json , который настраивает поведение среды выполнения Angular Service Worker, а сгенерированный файл поставляется с некоторыми интеллектуальными значениями по умолчанию.
В зависимости от вашего приложения вам может даже не потребоваться редактировать этот файл!
Вот как выглядит файл:
Здесь много чего происходит, так что давайте разберемся по порядку. Этот файл содержит поведение кэширования по умолчанию или Angular Service Worker, который нацелен на файлы статических ресурсов приложения: индекс .html , пакеты CSS и Javascript.
Шаг 3 из 7. Общие сведения о механизме кэширования среды выполнения Angular Service Worker
Angular Service Worker может кэшировать любой контент в кеш-хранилище браузера.
Это механизм кэширования ключей / значений на основе Javascript, который не связан со стандартным механизмом браузера Cache-Control , и эти два механизма могут использоваться отдельно.
Цель раздела assetGroups файла конфигурации — точно настроить, какие HTTP-запросы будут кэшироваться в Cache Storage с помощью Angular Service Worker, и есть две записи конфигурации кеша:
одна запись с именем
appдля всех файлов одностраничных приложений (все файлы index.html, CSS и Javascript плюс значок)другая запись с именем
assets, для любых других ресурсов, которые также поставляются в папке dist, таких как, например, изображения, но которые не обязательно необходимы для запуска каждой страницы
Кэширование статических файлов, которые — это , само приложение
Файлы в разделе приложения — это приложение: одна страница состоит из комбинации его индекса .html плюс его пакеты CSS и Js. Эти файлы необходимы для каждой страницы приложения и не могут загружаться лениво.
В случае этих файлов мы хотим кэшировать их как можно раньше и навсегда, и это то, что делает конфигурация кэширования приложения .
Приложение файлы будут предварительно загружены и установлены в фоновом режиме Service Worker, и именно это означает режим установки prefetch .
Service worker не будет ждать, пока эти файлы будут запрошены приложением, вместо этого он загрузит их заранее и кэширует, чтобы обслуживать их в следующий раз, когда они будут запрошены.
Это хорошая стратегия для файлов, которые вместе составляют само приложение (пакеты index.html, CSS и Javascript), потому что мы уже знаем, что они будут нужны нам постоянно.
Кэширование других вспомогательных статических ресурсов
С другой стороны, файлы ресурсов кэшируются только в том случае, если они запрашиваются (это означает, что режим установки — ленивый ), но если они когда-либо запрашивались один раз, и если доступна новая версия, они будут загружены заранее (что означает режим обновления с предварительной выборкой ).
Опять же, это отличная стратегия для любых ресурсов, которые загружаются в виде отдельного HTTP-запроса, например изображений, потому что они не всегда могут быть необходимы в зависимости от страниц, которые посещает пользователь.
Но если они понадобились однажды, то, вероятно, нам понадобится и обновленная версия, поэтому мы могли бы загрузить новую версию заранее.
Опять же, это значения по умолчанию, но мы можем адаптировать их для нашего собственного приложения. Однако в конкретном случае файлов app вряд ли мы захотим использовать другую стратегию.
В конце концов, конфигурация кеширования приложения — это , сама функция загрузки и установки , которую мы ищем. Может быть, мы используем другие файлы, помимо пакетов, создаваемых CLI? В этом случае мы хотели бы изменить нашу конфигурацию.
Важно помнить, что с этими параметрами по умолчанию у нас уже есть загружаемое и устанавливаемое приложение, готовое к работе, так что давайте попробуем!
Шаг 4 из 7. Запуск и понимание производственной сборки PWA
Давайте сначала добавим что-нибудь визуальное в приложение, которое четко идентифицирует данную версию, работающую в браузере пользователя.Например, мы можем заменить содержимое файла app.component.html на следующее:
Давайте теперь создадим это приложение Hello world PWA. Angular Service Worker будет доступен только в производственном режиме, поэтому давайте сначала сделаем производственную сборку нашего приложения:
нг сборка --prod
Это займет некоторое время, но через некоторое время наша сборка приложения будет доступна в папке dist .
Папка производственной сборки
Давайте посмотрим, что у нас есть в нашей папке сборки, вот большинство сгенерированных файлов:

Как мы видим, флаг serviceWorker в файле angular.Файл конфигурации сборки json привел к тому, что интерфейс командной строки Angular включил пару дополнительных файлов (выделены синим).
Что такое файл ngsw-worker.js ?
Это файл , собственно сервис-воркер Angular. Как и все сервисные воркеры, он доставляется через собственный отдельный HTTP-запрос, чтобы браузер мог отслеживать, были ли он изменен, и применять его к жизненному циклу сервисного воркера (подробно рассматривается в этом посте).
Это ServiceWorkerModule , который косвенно запускает загрузку этого файла, вызывая навигацию .serviceWorker.register () .
Обратите внимание, что файл Angular Service Worker ngsw-worker.js всегда будет одинаковым для каждой сборки, так как он копируется CLI прямо из node_modules .
Этот файл останется таким же, пока вы не обновитесь до новой версии Angular, которая содержит новую версию Angular Service Worker.
Что такое файл ngsw.json ?
Это файл конфигурации runtime , который будет использовать рабочий Angular Service.Этот файл построен на основе файла ngsw-config.json и содержит всю информацию, необходимую Angular Service Worker, чтобы знать во время выполнения о том, какие файлы необходимо кэшировать и когда.
Вот как выглядит файл конфигурации времени выполнения ngsw.json :
Как мы видим, этот файл представляет собой расширенную версию файла ngsw-config.json , в котором были применены все URL-адреса вилькарта и заменены путями любых файлов, которые им соответствуют.
Как Angular Service Worker использует файл ngsw.json ?
Angular Service Worker будет загружать эти файлы либо проактивно в случае режима установки prefetch , либо по мере необходимости в случае режима установки lazy , и он также будет хранить файлы в кэш-хранилище.
Эта загрузка будет происходить в фоновом режиме, когда пользователь сначала загружает приложение. В следующий раз, когда пользователь обновит страницу, Angular Service Worker перехватит HTTP-запросы и будет обслуживать кэшированные файлы, а не получать их из сети.
Обратите внимание, что каждый актив будет иметь хеш-запись в хеш-таблице. Если мы внесем какие-либо изменения в любой из файлов, перечисленных там (даже если это только один символ), у нас будет совершенно другой хэш в следующей сборке Angular CLI.
Затем сервисный работник Angular узнает, что у этого файла есть новая версия, доступная на сервере, которую необходимо загрузить в надлежащее время.
Теперь, когда у нас есть хороший обзор всего, что происходит, давайте посмотрим на это в действии!
Шаг 5 из 7. Запуск Angular PWA в рабочем режиме
Давайте запустим приложение в производственном режиме, и для этого нам понадобится небольшой веб-сервер.Отличный выбор — http-server , давайте его установим:
npm install -g http-сервер
Зайдем в папку dist и запустим приложение в производственном режиме:
cd расст
http-сервер -c-1.
Параметр -c-1 отключает кеширование сервера, и обычно сервер будет работать на порту 8080 , обслуживая производственную версию приложения.
Обратите внимание: если у вас заблокирован порт 8080 , приложение может работать на 8081 , 8082 и т. Д., используемый порт регистрируется в консоли во время запуска.
Если у вас есть REST API, работающий локально на другом сервере, например, на порту 9000, вы также можете проксировать любые вызовы REST API к нему с помощью следующей команды:
http-server -c-1 --proxy http: // localhost: 9000.
Когда сервер запущен, давайте перейдем к http: // localhost: 8080 и посмотрим, что у нас запущено с помощью Chrome Dev Tools:

Как мы видим, теперь у нас работает версия V1, и мы установили Service Worker с исходным файлом ngsw-worker.js , как и ожидалось!
Где хранятся пакеты Javascript и CSS?
Все файлы Javascript и CSS, а также index.html были загружены в фоновом режиме и установлены в браузере для дальнейшего использования.
Все эти файлы можно найти в кеш-хранилище с помощью инструментов разработчика Chrome:

Angular Service Worker начнет обслуживать файлы приложения при следующей загрузке страницы. Попробуйте нажать «Обновить», вы, вероятно, заметите, что приложение запускается намного быстрее.
Обратите внимание, что повышение производительности будет намного более заметным в продакшене, чем на
localhost
Перевод приложения в автономный режим
Чтобы убедиться, что приложение действительно загружено и установлено в пользовательский браузер, давайте проведем один заключительный тест: давайте остановим сервер, нажав Ctrl + C.
Давайте теперь обновим после закрытия процесса http-server : вы можете быть удивлены, что приложение все еще работает, мы получаем точно такой же экран!
На консоли найдем следующее сообщение:
При загрузке сценария произошла неизвестная ошибка.ngsw-worker.js Не удалось загрузить ресурс: net :: ERR_CONNECTION_REFUSED
Похоже, что все файлы пакетов Javascript и CSS, которые создают приложение, были получены из другого места, кроме сети, потому что приложение все еще работает.
Единственным файлом, который пытались получить из сети, был сам файл Service Worker, чего и следовало ожидать (подробнее об этом чуть позже).
Шаг 6 из 7. Развертывание новой версии приложения, общие сведения об управлении версиями
Это отличная функция, но разве не опасно кэшировать все, что, если есть ошибка и мы хотим выпустить новую версию кода?
Допустим, мы внесли небольшое изменение в приложение, например, отредактировали глобальный стиль в стилях .css файл. Прежде чем снова запустить производственную сборку, оставим предыдущую версию ngsw.json , чтобы мы могли видеть, что изменилось.
Давайте теперь снова запустим производственную сборку и сравним сгенерированный файл ngsw.json :

Как мы видим, единственное, что изменилось в выводе сборки, — это связка CSS, все остальные файлы не изменились, кроме index.html (где загружается новый пакет).
Как Angular Service Worker устанавливает новые версии приложений?
Каждый раз, когда пользователь перезагружает приложение, Angular Service Worker проверяет, есть ли на сервере новый файл ngsw.json .
Это сделано для согласованности со стандартным поведением Service Worker, а также для того, чтобы устаревшие версии приложения не работали в течение длительного времени. Устаревшие версии потенциально могут содержать ошибки или даже быть полностью сломанными, поэтому важно часто проверять, доступна ли новая версия приложения на сервере.
В нашем случае будут сравниваться предыдущая и новая версии файла ngsw.json , и новый пакет CSS будет загружен и установлен в фоновом режиме.
В следующий раз, когда пользователь перезагрузит страницу, будет показана новая версия приложения!
Информирование пользователя о наличии новой версии
Для долго работающих приложений SPA, которые пользователь мог открывать часами, мы можем периодически проверять, есть ли на сервере новая версия приложения, и устанавливать ее в фоновом режиме.
Чтобы проверить, доступна ли новая версия, мы можем использовать службу SwUpdate и ее метод checkForUpdate () .
Но в целом вызов checkForUpdate () вручную не требуется, потому что Angular Service Worker будет искать новую версию ngsw.json при каждой полной перезагрузке приложения для согласованности со стандартным жизненным циклом Service Worker (подробности см. Здесь) ).
Что мы можем, так это запросить уведомление, когда будет доступна новая версия, используя доступный Observable SWUpdate , а затем спросить пользователя через диалоговое окно, хочет ли он получить новую версию:
Давайте разберемся, что происходит с этим кодом, когда на сервере развертывается новая версия приложения:
- новых файлов теперь доступны на сервере, например новые пакеты CSS или Js
- есть новый
ngsw.jsonна сервере, который содержит информацию о новой версии приложения: какие файлы загружать, когда их загружать и т. д.
Но когда пользователь перезагружает приложение, он все равно будет видеть старую версию приложения!
Это нормально, потому что у пользователя по-прежнему работает Service Worker в браузере, который по-прежнему обслуживает все файлы из кэш-хранилища и полностью обходит сеть.
Однако Angular Service Worker также вызовет сервер, чтобы узнать, есть ли новый ngsw.json и запускать загрузку любых новых файлов, упомянутых в файле ngsw.json , в фоновом режиме.
После того, как все файлы для новой версии приложения загружены, Angular Service Worker выдаст событие available , означающее, что доступна новая версия приложения. Затем пользователь увидит следующее:

Если пользователь нажимает кнопку «ОК», полное приложение будет перезагружено и будет показана новая версия.Обратите внимание, что если бы мы не показали это диалоговое окно пользователю, он все равно увидит новую версию при следующей перезагрузке.
Сводка по управлению версиями Angular Service Worker
Подводя итог, вот как Angular Service Worker управляет новыми версиями приложений:
- происходит новая сборка, и доступен новый
ngsw.json - - первая перезагрузка приложения после развертывания новой версии - Angular Service Worker обнаруживает новый
ngsw.jsonи загружает все новые файлы в фоновом режиме - вторая перезагрузка после развертывания новой версии - пользователь видит новую версию
- , это поведение будет работать согласованно, независимо от того, сколько вкладок открыл пользователь (в отличие от того, что происходит со стандартным жизненным циклом Service Worker).
Теперь у нас есть загружаемое и устанавливаемое приложение Angular PWA со встроенным управлением версиями!
Последний элемент, который нам сейчас не хватает для полной установки в один клик, - это попросить пользователя установить приложение на главный экран.
Шаг 7 из 7. Установка в один клик с манифестом приложения
Давайте теперь сделаем наше приложение устанавливаемым в один клик и заметим, что это необязательно, а это означает, что мы можем использовать Angular Service Worker без манифеста приложения.
С другой стороны, чтобы манифест приложения работал, нам нужен Service Worker, работающий на странице! Предоставляя стандартный файл manifest.json , пользователю будет предложено установить приложение на главный экран.
Когда пользователю будет показана кнопка «Установить на главный экран»?
Для этого есть несколько условий, одно из которых заключается в том, что приложение должно работать через HTTPS и иметь Service Worker.
Кроме того, вариант установки на главный экран будет отображаться только при выполнении определенных дополнительных условий .
Существует постоянно развивающаяся эвристика, которая определяет, будет ли пользователю отображаться кнопка «Установить на главный экран», что обычно связано с количеством раз, когда пользователь посещал сайт, как часто и т. Д.
Образец файла манифеста приложения
Чтобы эта функция работала, нам нужно сначала создать файл manifest.json , который мы собираемся разместить в корне нашего приложения рядом с нашим index.html :
Этот файл определяет, как будет выглядеть значок, установленный на главном экране, а также определяет пару других параметров собственного пользовательского интерфейса.
Ссылка на манифест приложения при загрузке страницы
Как только у нас будет манифест .json , нам нужно привязать к нему ссылку в index.html нашего приложения, используя тег ссылки в заголовке страницы:
Настройка интерфейса командной строки для включения манифеста приложения
Чтобы иметь файл манифеста приложения в нашей производственной сборке, мы собираемся настроить интерфейс командной строки для копирования этого файла в папку dist вместе со всей папкой ресурсов.
Мы можем настроить это в файле angular.json :
Теперь у нас есть манифест .json в производстве. но если сейчас перезагрузить приложение, скорее всего, ничего не произойдет!
Запуск установки на главный экран
Под этим мы подразумеваем, что, скорее всего, пользователю не будет показана кнопка «Установить на главный экран», и это потому, что эвристика для отображения этой кнопки пользователю еще не была выполнена.
Но мы можем активировать кнопку с помощью инструментов разработчика Chrome на вкладке манифеста с помощью опции Добавить на главный экран :
Как мы видим, на Mac внешний вид кнопки все еще находится на начальной стадии, но вот как кнопка должна выглядеть на мобильном телефоне:

Теперь у нас есть возможность загрузить и установить приложение в один клик.
Сводка
Native-like Application Download и установка теперь проще, чем когда-либо, с Angular Service Worker и Angular CLI!
Преимущества в производительности, которые эта функция дает любому приложению (включая настольный компьютер), огромны и могут постепенно добавляться к стандартному приложению постепенным способом.
Любое приложение (мобильное или нет) может выиграть от гораздо более быстрого запуска, и эту функцию можно заставить работать из коробки с некоторыми интеллектуальными настройками по умолчанию, предоставляемыми Angular CLI.
Я надеюсь, что этот пост поможет вам начать работу с Angular Service Worker и вам понравился! Если вы хотите узнать больше о других функциях Angular PWA, ознакомьтесь с другими публикациями из полной серии:
Если у вас есть вопросы или комментарии, дайте мне знать в комментариях ниже, и я свяжусь с вами. Чтобы получать уведомления о предстоящих публикациях, я приглашаю вас подписаться на нашу рассылку новостей:
Ссылки по теме
Начало работы с обслуживающим персоналом
Угловой 5.Доступен 1 & More - Прочтите все о содержании версии 5.1
Видеоуроки доступны на YouTube
Посмотрите на Youtube канал Angular University, там мы публикуем от 25% до трети наших видеоуроков, новые видео публикуются постоянно.
Подпишитесь, чтобы получать новые видеоуроки:
Другие сообщения на Angular
Посмотрите также другие популярные сообщения, которые могут вас заинтересовать:
Service Workers - Практическое руководство (несколько примеров)
В этом посте мы собираемся провести практическое руководство Service Workers , сосредоточив внимание на одном из наиболее важных вариантов использования: загрузка и установка приложения (включая приложение управление версиями).
В качестве учебного упражнения я предлагаю вам написать код и превратить ваше приложение в PWA, сделав его загружаемым и устанавливаемым! Мы сделаем то же самое с примером приложения, доступным в этом репозитории.
Если вы уже пробовали изучать Service Workers раньше, то, возможно, заметили, что многие функции Service Workers и жизненного цикла Service Worker могут, на первый взгляд, показаться немного неожиданными.
Зачем нам нужен отдельный экземпляр демона для перехвата HTTP-запросов нашего собственного приложения, когда мы не можем выполнять длительные вычисления или обращаться к DOM?
Тем не менее, сервис-воркеры являются краеугольным камнем прогрессивного веб-приложения, они являются ключевым компонентом, который связывает вместе все другие API-интерфейсы PWA и обеспечивает поддержку нативных возможностей, таких как:
- Офлайн-поддержка
- Загрузка, установка и управление версиями приложений
- Фоновая синхронизация
- Уведомления
- Взаимодействие с физическим устройством (Интернет Bluetooth)
- Платежи (через API запроса платежей)
Действительно ли популярны PWA?
Со всеми этими нативными возможностями PWA никуда не денутся! Вот несколько причин, по которым сейчас лучшее время для их изучения:
Что мы будем делать в этом посте
Давайте тогда начнем изучать PWA на примере, выполнив реализацию одного из ключевых вариантов использования от А до Я: загрузка, установка и управление версиями приложений!
Мы сделаем это из первых принципов, используя API-интерфейсы браузера, и покажем, что происходит на каждом этапе, с помощью инструментов разработчика Chrome PWA.
Обратите внимание, что мы создадим этот Service Worker для учебных целей , так как в производственной среде Service Worker настраиваются и автоматически генерируются инструментами сборки, такими как Angular CLI или WorkBox.
Даже при использовании этих мощных инструментов нам все равно необходимо знать, как работают сервис-воркеры, чтобы иметь возможность:
- Правильный выбор инструментов PWA
- понять объем каждого инструмента
- понимать документацию по инструментам PWA
- сценарии устранения ошибок
- проектирует полное решение PWA
Содержание
В этом посте мы рассмотрим следующие темы:
- Что такое сервисный работник?
- Загрузка, установка и управление версиями приложений в двух словах
- Шаг 1. Регистрация сервисного работника
- Шаг 2 - этап установки сервис-воркера Hello World
- API кэш-памяти
- Скачать фоновое приложение
- Жизненный цикл обслуживающего работника (согласованность по умолчанию)
- Шаг 3 - Фаза активации сервисного работника
- Шаг 4. Перехват HTTP-запросов
- Шаг 5 - Удаление предыдущих версий приложения
- Шаг 6. Обслуживание приложения из кеша с использованием стратегии кеширования и затем сетевой стратегии
- Настройка жизненного цикла обслуживающего работника
- Переход к текущей странице с
клиентами.претензия () - Пропуск фазы ожидания (и возможные проблемы, которые она может вызвать)
- Обновление сервис-воркера вручную
- Переход к текущей странице с
- Встроенная защита браузера от неработающих сервис-воркеров
- Меры предосторожности при использовании кэша браузера и сервис-воркеров
- Выводы
Этот пост является частью продолжающейся серии Angular PWA, вот полная серия:
Давайте тогда начнем с нашего глубокого погружения в Основы Service Worker!
Что такое сервисный работник?
Service Worker похож на фоновый процесс демона, который находится между нашим веб-приложением и сетью, перехватывая все HTTP-запросы, сделанные приложением.
Service Worker не имеет прямого доступа к DOM. Фактически, один и тот же экземпляр Service Worker используется на нескольких вкладках одного и того же приложения и может перехватывать запросы со всех этих вкладок.
Обратите внимание, что по соображениям безопасности Service Worker не может видеть запросы, сделанные другими веб-приложениями, работающими в том же браузере, и работает только через HTTPS (за исключением localhost, для целей разработки).
В итоге: Service Worker - это сетевой прокси, работающий внутри самого браузера!
Обзор обслуживающего персонала
Код для сервис-воркера периодически загружается с нашего веб-сайта, и существует весь процесс управления жизненным циклом.
Это браузер, который в любой момент решит, следует ли запускать Service Worker, чтобы сэкономить ресурсы, особенно на мобильных устройствах.
Итак, если мы какое-то время не выполняем никаких HTTP-запросов или не получаем никаких уведомлений, возможно, что браузер выключит Service Worker.
Если мы инициируем HTTP-запрос, который должен обрабатываться Service Worker, браузер снова активирует его, если он еще не запущен. Таким образом, то, что Service Worker остановлен в Dev Tools, не обязательно означает, что что-то сломано.
Service Worker может перехватывать HTTP-запросы, сделанные всеми вкладками браузера, которые мы открыли для данного домена и URL-адреса (этот путь называется областью Service Worker ).
С другой стороны, он не может получить доступ к DOM какой-либо из этих вкладок браузера, но может получить доступ к API-интерфейсам браузера, таким как, например, API хранилища кэша.
Пример использования сервис-воркера: загрузка, установка и управление версиями приложения
Возможно, вы сейчас думаете, какое отношение прокси-сервер сети имеет к загрузке и установке приложений, а также к поддержке в автономном режиме?
Service Worker - это сетевой прокси с жизненным циклом установки, но мы должны использовать его для реализации нативных возможностей PWA: Service Worker сам по себе не , а предоставляет эти функции.
Итак, давайте посмотрим, как мы можем разработать решение на основе Service Worker, которое будет реализовывать вариант использования фоновой загрузки и установки.
Скачать и установить Разбивка проекта
Вот краткое изложение проекта, который мы собираемся реализовать:
- собираемся скачать скрипт Service Worker с сервера
- , мы собираемся убедиться, что браузер устанавливает и активирует сервис-воркер в фоновом режиме как можно позже во время начальной загрузки приложения, чтобы не нарушать первоначальный опыт пользователя.
- в фоновом режиме, сервисный работник загрузит все веб-приложение (имеется в виду HTML, CSS и Javascript), отредактирует его и оставит на потом.
- только в следующий раз, когда пользователь зайдет на сайт, сервис-воркер вмешается (подробнее об этом позже)
- во второй раз, когда пользователь посещает сайт, приложение будет НЕ загружать HTML, CSS и Javascript из сети - Service Worker будет обслуживать кешированные файлы, которые он сохранил для последующего использования
- Во второй раз приложение запускается на намного быстрее на
- У пользователя будет хотя бы рабочее приложение , даже если сеть не работает
И вот как наличие сетевого прокси в браузере позволяет нам иметь устанавливаемые веб-приложения! Все это на 100% совместимо с кнопками возврата и обновления.
Давайте тогда приступим к реализации этого дизайна: сначала нам нужен образец приложения.
Шаг 1. Регистрация сервисного работника
Наша отправная точка - это простая страница начальной загрузки HTML, CSS и Javascript, в которой используются некоторые очень распространенные пакеты CSS и Javascript.
Мы превратим эту простую страницу в фоновый загружаемый и устанавливаемый PWA, и тот же дизайн применим к одностраничному приложению: в конце концов, это всего лишь HTML, CSS и Javascript!
Напоминание: код примера приложения доступен здесь, в Github
Первым шагом к превращению этого стандартного веб-сайта в загружаемый PWA является добавление Service Worker через скрипт регистрации:
Обратите внимание на сценарий sw-register.js , который запускает установку нашего сетевого прокси, Service Worker. Давайте посмотрим на этот скрипт регистрации:
Давайте разберем процесс регистрации построчно и посмотрим, что это значит:
- Сначала мы проверяем, поддерживает ли браузер Service Workers, ища свойство
serviceWorkerв глобальном объектенавигатора - , если браузер не поддерживает SW, тогда все будет работать, просто установка не будет происходить в фоновом режиме, поэтому мы возвращаемся к обычному сценарию веб-приложения
Когда следует регистрировать сервисного работника?
Даже если мы обнаружим, что браузер поддерживает Service Workers, мы все равно не собираемся регистрировать ПО немедленно! В этом случае мы ждем события загрузки страницы .
Событие load запускается только тогда, когда загружается вся страница, включая связанные с ней ресурсы, такие как изображения, CSS и Javascript, и это может занять много времени.
Зачем откладывать регистрацию сервис-воркера?
Есть несколько причин, по которым мы хотим отложить регистрацию Service Worker: мы хотим избежать нарушения первоначального взаимодействия с пользователем, поскольку приложение загружается в первый раз.
Браузеры одновременно выполняют ограниченное количество HTTP-запросов, а пропускная способность сети ограничена.Service Worker может выполнять или не выполнять отдельные сетевые запросы, которые могут мешать запросам, необходимым для отображения исходного содержимого пользователю.
Это означает, что задержка регистрации Service Worker предотвращает ухудшение первоначального взаимодействия с пользователем. Вместо этого Service Worker будет ждать, пока приложение запустится, а затем оно будет установлено в фоновом режиме.
Обратите внимание, что в случае одностраничного приложения мы можем еще больше отложить регистрацию и подождать после события load .
Ключ состоит в том, чтобы понять, что в случае с Service Worker, который загружает и устанавливает, мы хотим зарегистрировать его как можно позже, чтобы избежать ухудшения работы пользователя.
Сервисные работники и согласованность по умолчанию
Другой причиной задержки регистрации этого типа Service Worker является согласованное поведение приложения. Давайте помнить, что Service Worker часто обслуживает все приложение!
Итак, мы хотим избежать ситуации, когда:
- Некоторые ресурсы CSS и JS страницы обслуживались сервисным работником
- , а другие пришли из сети
Если некоторые из начальных запросов на страницу пришли из сети, мы хотим убедиться, что все остальные пакеты также были загружены из сети, для согласованности.
Как избежать противоречивых сценариев приложений
В случае загрузки и установки приложения мы хотим избежать ситуации, когда мы активируем Service Worker в середине запуска страницы.
Это связано с тем, что в зависимости от условий синхронизации мы можем случайно попасть в сложную для воспроизведения ситуацию, когда страница сломана из-за непредсказуемой комбинации артефактов HTML / CSS / JS, некоторые из которых поступают из сети, а другие - из какого-то кеша. что Service Worker использует.
В следующий раз, когда мы посетим эту страницу, Service Worker будет активен, и тогда мы загрузим всех ресурсов из Service Worker, а не из сети.
Это означает, что снова у нас будет согласованного набора пакетов , все из кеша и соответствующие данной версии приложения.
Что происходит во время регистрации?
В приведенном выше примере, когда загружает триггеры событий , мы собираемся вызвать регистр () и идентифицировать файл sw.js как сценарий Service Worker.
Затем браузер загрузит файл sw.js и изменит его версию, создав моментальный снимок всех байтов, содержащихся в этом файле. В будущем, даже если изменится одна цифра, браузер будет считать, что существует совершенно новая версия Service Worker.
Что является служебным рабочим области собственности?
Свойство области определяет, какой набор HTTP-запросов может быть перехвачен Service Worker, или нет .В этом случае область действия составляет '/' , что означает, что наш Service Worker сможет перехватить всех HTTP-запросов, сделанных этим приложением.
Если вместо этого область видимости будет / api , тогда Service worker не сможет перехватить запрос, например, /bundles/app.css , но он все равно сможет перехватить запрос REST API, такой как / api / курсы .
Несколько сервисных работников на одной странице? ID сервисного работника
Это означает, что несколько Service Workers могут работать на одной странице, но в разных областях!
Если Service Worker будет иметь уникальный идентификатор, это будет комбинация исходного домена и пути к области действия.
И так браузер определяет, соответствуют ли два разных скрипта двум разным версиям одного и того же Service Worker (и , а не , на основе сохранения одного и того же имени файла SW sw.js ).
Если два сценария Service Worker имеют одинаковый путь к области видимости и даже байт разницы, браузер будет рассматривать их как две версии одного и того же ПО и устанавливать последнюю версию в фоновом режиме.
Могу ли я поместить Service Worker в любую папку?
Местонахождение sw.js важен: если этот файл будет помещен в папку /service-worker/sw.js , то , а не сможет перехватывать такие запросы, как /bundles/app.css или / api / курсы .
Вместо этого, максимальным объемом HTTP-запросов, которые может перехватить Service Worker, будут любые запросы, начинающиеся с / service-worker , папки, в которой находится сценарий!
Учитывая это, мы могли бы, например, зарегистрировать разных сервис-воркеров для разных областей: один сервис-воркер для всех запросов / bundles , а другой - для всех запросов / api .
Как видим, гибкость огромна! Прямо сейчас для реализации загрузки и установки мы будем использовать корневую область / и использовать только одного Service Worker.
Шаг 2. Сервисный работник Hello World
Когда браузер определяет новую версию Service Worker для заданной области, он запускает этап установки, который приводит к возникновению события install Lifecycle.
Обратите внимание, что спецификация Service Worker не определяет, что именно происходит на этапе установки.Это зависит от нас, чтобы реализовать это, прослушав событие install в sw.js .
После установки идет активация, после чего сетевой перехват готов к использованию! Давайте разберемся, как именно работают этапы установки и активации, на основе этого примера Hello World Service Worker sw.js :
Перехватчик регистрации HTTP
Этот код на самом деле является реализацией простого HTTP-перехватчика протоколирования, и мы доработаем его для реализации загрузки и установки приложения!
А сейчас давайте разберем этот первоначальный пример Hello World и посмотрим, что здесь происходит:
- мы используем ссылку на
self: это означает текущий глобальный контекст, в котором выполняется код, которым, например, будет окно - Однако в этом случае
selfуказывает на глобальный контекст Service Worker - мы подписываемся на
, устанавливаемиактивируем событияи регистрируем их возникновение в консоли - к каждому оператору ведения журнала добавляется версия Service Worker, это поможет нам понять, как работают несколько версий.
- , шаги установки и активации передают обещание
waitUntil (), прямо сейчас это просто для того, чтобы показать, как мы будем выполнять асинхронные операции на этих этапах - , если обещание, переданное в
waitUntil (), разрешается успешно, то этап установки / активации завершен успешно - , если, с другой стороны, обещание отклонено, то этап установки / активации не выполняется, и следующий этап не запускается
- , мы также подписались на событие
fetch.Используя его, мы перехватываем все HTTP-запросы, сделанные приложением . - Событие выборки имеет метод
responseWith (), который также принимает в качестве аргумента обещание . - Обещание, которое мы передаем, должно вернуть (когда разрешено) ответ на HTTP-запрос
Асинхронные операции на этапах установки и активации
Как мы видим, как и почти все API, связанные с PWA, API Service Worker для этих этапов жизненного цикла основан на обещаниях.На этих этапах мы можем выполнять асинхронные операции, например, извлекать ресурсы из сети.
Чтобы пометить фазу как завершенную, мы возвращаем обещание, которое при разрешении успешно пометит фазу как завершенную. В этом случае фазы установки и активации возвращают обещание, которое успешно разрешается, и поэтому приложение теперь готово начать перехват сетевых вызовов.
Использование события fetch для перехвата HTTP-запросов
Давайте теперь более подробно рассмотрим обратный вызов события fetch , которое содержит функцию ведения журнала HTTP.
Как мы видим, этот обратный вызов fetch будет возвращать фактический ответ HTTP-вызова с использованием responseWith () , и ответ может быть вычислен асинхронно, передав Promise в responseWith () .
Примечание: код приложения не будет знать, откуда пришел этот ответ: из сети или от Service Worker
Мы можем взять ответ, переданный на responseWith () из любого места, например:
- мы можем перенаправить вызов в сеть и отправить ответ сети
- или мы можем получить ответ из кэш-памяти
- мы даже можем создать объект
Response ()вручную
В данном случае вот что мы делаем:
- логируем URL перехваченного запроса
- , затем мы перенаправляем HTTP-запрос в сеть с помощью Fetch API
-
fetch ()вернет обещание, которое, если разрешено, доставит сетевой ответ или завершится неудачно в случае фатальной сетевой ошибки - обратите внимание, что
fetch ()выдает ошибку только в том случае, если сеть не работает или возникает какое-либо другое фатальное состояние, например, ошибка DNS.Например, код состояния HTTP 500 Internal Server Error , а не , вызовет ошибку выборки . - , затем мы передаем обещание
fetch (), которое отправит ответ сети наresponseWith ()
Просмотр Hello World Service Worker в действии
Этот ответ, переданный на , responseWith () затем будет передан приложению! Как мы видим, этот Service Worker действует как прокси для ведения журнала.
С точки зрения приложения, этот ответ, обслуживаемый Service Worker, неотличим от вызова, сделанного, если Service Worker не присутствовал, единственным побочным эффектом является запись в консоль.
Давайте затем рассмотрим вывод консоли:
v1 УСТАНОВКА
v1 УСТАНОВЛЕН
v1 АКТИВАЦИЯ
v1 АКТИВИРОВАН
Регистрация сервис-воркера завершена ...
А вот и наш Service Worker, работающий в Chrome Dev Tools (вкладка «Приложение»):

При кодировании вместе с этим сообщением лучше оставить параметр «Обновлять при перезагрузке» выключенным, чтобы лучше понять жизненный цикл Service Worker
Этот пример начального ведения журнала - все, что нам нужно для детального понимания жизненного цикла Service Worker.
Почему сервисный работник не активен сразу?
Вы могли заметить одну вещь: хотя мы регистрируем события установки и активации, но в консоли не было зарегистрировано ни одного HTTP-запроса, что означает, что событие выборки, похоже, не работает!
Это похоже на то, что перехватчик регистрации fetch не работает, , хотя Service Worker активен .
Но если мы откроем другую вкладку или обновим ту же вкладку, вот что у нас будет:
v1 Перехват HTTP-вызова - getbootstrap.com / dist / css / bootstrap.min.css
v1 HTTP-вызов перехвачен - localhost: 8080 / carousel.css
v1 HTTP-вызов перехвачен - code.jquery.com/jquery-3.2.1.slim.min.js
v1 HTTP-вызов перехвачен - getbootstrap.com/js/vendor/popper.min.js
v1 HTTP-вызов перехвачен - getbootstrap.com/dist/js/bootstrap.min.js
... другие перехваченные пакеты CSS / Js
v1 HTTP-вызов перехвачен - localhost: 8080 / sw-register.js
Регистрация сервис-воркера завершена ...
Итак, похоже, что Service Worker начал перехватывать HTTP-запросы только после того, как мы перезагрузили страницу.Это немного удивительно, когда мы впервые видим это, но это происходит по умолчанию для обеспечения согласованности.
Жизненный цикл обслуживающего работника и согласованность по умолчанию
Поведение Service worker, которое мы видим здесь, хотя сначала удивительно, но на самом деле это отличная функция, которая очень хорошо продумана.
Во всех этих сценариях: при начальной загрузке страницы и активации Service Worker, открытии новой вкладки или обновлении исходной вкладки происходит что-то общее для всех сценариев:
Либо все HTTP-запросы страницы обслуживались Service Worker, либо ни одного! Вот что произошло здесь:
- при первой загрузке страницы нет запросов обслужил сервисный работник
- , но когда произошло первое обновление или мы открыли новую вкладку, все запросов обслуживались Service Worker
И это обеспечивает согласованность: одна версия страницы, одна версия сервис-воркера.Это позволяет избежать целого класса сложных сценариев ошибок.
Как сервисные работники взаимодействуют с вкладками браузера?
Давайте теперь смоделируем нормальное поведение пользователя. Что произойдет, если мы откроем другие вкладки браузера того же приложения?
v1 HTTP-вызов перехвачен - getbootstrap.com/dist/css/bootstrap.min.css
... те же HTTP-запросы, обслуживаемые версией 1
Регистрация сервис-воркера завершена ...
Мы увидим, что эта страница обслуживается точно таким же ПО версии 1! Обратите внимание, что ведение журнала консоли разделяется между вкладками, что может быть довольно неожиданным.
Если вы обновите приложение несколько раз, а затем переключитесь обратно на другую вкладку, вы увидите зарегистрированные HTTP-запросы, которые были сделаны , на другой вкладке .
На самом деле это ожидаемо, потому что у нас один и тот же Service Worker перехватывает запросы со всех вкладок.
Управление версиями сервис-воркера в действии
Чтобы лучше понять жизненный цикл Service worker, давайте теперь посмотрим, что произойдет, если мы изменим что-то в коде Service Worker.Давайте, например, изменим номер версии на v2.
Обратите внимание, что нам не нужно изменять имя файла sw.js , чтобы уведомить браузер о доступности новой версии Service worker.
Браузер увидит, что обе версии связаны с областью /, и если между обеими версиями есть хотя бы один символ различия, браузер установит новую версию.
Давайте затем попробуем установить v2, все еще с несколькими открытыми вкладками.Если мы изменим номер версии сценария SW на v2 и откроем другую вкладку, вот что мы увидим в Dev Tools:

Как мы видим, новая версия Service Worker применяется не сразу, а в каком-то состоянии ожидания!
А если посмотреть на консоль, то теперь у нас:
v1 HTTP-вызов перехвачен - getbootstrap.com/dist/css/bootstrap.min.css
v1 HTTP-вызов перехвачен - localhost: 8080 / carousel.css
... те же запросы, что и раньше, все еще перехватываются v1
Регистрация сервис-воркера завершена...
v2 УСТАНОВКА
v2 УСТАНОВЛЕН
В этом журнале есть несколько интересных вещей:
- версия v1 была , а не снова установлен или даже не активирован
- похоже, что версия v1 оставалась активной в течение всего процесса обновления, потому что она продолжала перехватывать HTTP-запросы
- все запросы все еще перехватываются v1
- Версия v2 была Установлена в фоновом режиме, но не активирована!
- Версия v2 теперь находится в состоянии ожидания
Здесь возникает пара важных вопросов:
Почему новая версия v2 установлена, но не активирована?
Одна из причин заключается в том, что у нас открыто несколько вкладок, и мы хотим показать пользователю единообразие.Пользователя может сбить с толку открытие двух вкладок с разными версиями одного и того же приложения.
И поскольку сервис-воркер перехватывает и изменяет HTTP-запросы, две разные версии сервис-воркера могут означать две разные версии самого приложения!
Итак, как браузер будет обрабатывать эту новую версию Service worker, работающую в области /?
Браузер будет продолжать и выполнять любые операции Установка , такие как загрузка пакетов или автономная страница на этапе установки v2, но браузер не будет Активировать v2, пока открыто несколько вкладок, все еще работающих с v1.
Согласованность по умолчанию - ключевая проектная цель жизненного цикла Service Worker!
Теперь, прежде чем продолжить изучение жизненного цикла, сделаем небольшое замечание о аппаратном обновлении браузера и Service Workers.
Сервисные работники и Hard Refresh
Если во время тестирования Service Workers что-то неясно, попытка выполнить жесткое обновление (Ctrl + Shift + R) не поможет в процессе обучения.
Это связано с тем, что если вы нажмете на жесткое обновление, весь Service Worker будет обойден, и он не будет управлять страницей - это стандартное поведение браузера, которое вряд ли изменится.
Ctrl + Shift + R предназначен для обхода всех сетевых кешей, и поскольку Service Worker часто используется для кеширования, он также обходит его.
Убрав это важное примечание, давайте продолжим углубляться в то, как работает жизненный цикл Service Workers и как он обеспечивает загрузку и установку приложений.
Давайте разберемся, почему на данном этапе с v2 уже установлено , почему v1 все еще работает, и почему v2 еще не Active .
Почему даже при открытой только одной вкладке новая версия ПО не становится активной?
Мы обновили нашу единственную вкладку с v1, но все же v2 не была активирована: v2 была Установлено в фоновом режиме, но не Активировано .
Это связано с тем, что с точки зрения браузера текущая страница остается активной до завершения обновления, и только тогда страница выгружается, когда мы, по крайней мере, получили заголовки ответа от сервера.
И поскольку страница сохранялась во время части процесса обновления, единственный способ обеспечить согласованность - это поддерживать ее активной на протяжении всего процесса.
После этого, поскольку мы поддерживали Service worker v1 активным во время обновления, мы хотим, чтобы по умолчанию продолжал работать и после завершения обновления, что объясняет, почему V1 все еще активен после завершения обновления страницы.
Как тогда активировать новую версию Service Worker V2?
Один из способов - использовать опцию skipWaiting в DevTools, но давайте не будем этого делать! Вместо этого давайте воспроизведем обычный пользовательский интерфейс: закроем все вкладки, на которых запущен Service worker v1, и откроем новую вкладку.
Если мы посмотрим на вывод консоли, теперь у нас есть:
v2 АКТИВАЦИЯ
v2 АКТИВИРОВАН
v2 HTTP-вызов перехвачен - localhost: 8080
v2 HTTP-вызов перехвачен - getbootstrap.com / dist / css / bootstrap.min.css
... тот же список запросов, все перехваченные v2
Как мы видим, на этот раз браузер активировал Service Worker v2, который он ранее устанавливал в фоновом режиме, и v2 перехватил все сетевые запросы с этой страницы, то есть V2 теперь Active !
Теперь у нас есть хорошее представление о жизненном цикле Service Worker, так что давайте подведем итоги.
Сводка жизненного цикла обслуживающего работника
Мы видим, что, хотя на первый взгляд это немного сложно, то принцип работы Service Worker Lifecycle имеет большой смысл.Жизненный цикл - это все:
- показывает пользователю только одну версию приложения
- не мешает работе пользователей
- не задерживает запуск приложения
- по умолчанию, чтобы избежать несоответствия версий страницы и Service Worker
Этот последний пункт особенно важен для варианта использования загрузки и установки, который мы собираемся рассмотреть.
Давайте вспомним, что одним из распространенных случаев использования Service Workers является кэширование всего приложения , что означает буквально весь HTML, CSS и Javascript!
Где тогда Service Worker хранит эти файлы?
API кэш-памяти
Во время установки Service Worker извлечет из сети все пакеты, которые вместе составляют данную версию приложения, а затем сохранит их в кэше браузера, известном как Cache Storage.
Как и Service Worker API, Cache Storage также основано на Promise и очень простое в использовании. Затем возьмем этот API и воспользуемся им для реализации этапа установки варианта использования «Загрузка и установка».
Шаг 1. Реализация фонового приложения. Скачать
Давайте затем приступим к адаптации нашего примера перехватчика журналирования Hello world и расширим его возможностями фоновой установки.
Первое, что мы собираемся сделать, это загрузить все файлы Javascript и CSS в фоновом режиме на этапе установки, и мы собираемся добавить эти файлы непосредственно в Cache Storage:
Опять же, в этом примере многое происходит, поэтому давайте разберем его шаг за шагом:
- Первое, что мы делаем, это получаем ссылку на открытый кеш, используя кеши
.open (), который возвращает обещание - мы добавляем номер версии к имени кеша, что означает, что по мере выпуска новых версий будут создаваться новые кеши.
- Затем мы выполняем серию HTTP-запросов, чтобы получить все файлы, из которых состоит данная версия приложения.
- Затем мы добавляем все эти файлы непосредственно в кеш-хранилище
- ключ кеша - это объект запроса, используемый для выполнения HTTP-запроса.
- значения, хранящиеся в кеше, являются самими объектами HTTP-ответа, которые мы можем передать прямо в приложение.
- , вызов
addAll ()возвращает обещание, которое будет успешно разрешено, если все HTTP-запросы, сделанные для загрузки каждого файла, работают
Проверка содержимого кэш-памяти
В нашем случае загрузка всех файлов прошла успешно, то есть этап установки завершился успешно! Итак, давайте теперь посмотрим, что мы сохранили в кеш-хранилище, используя Chrome Dev Tools:

Эта панель доступна на той же вкладке «Приложение» в инструментах разработчика в раскрывающемся меню «Хранилище кэша».
Примечание: если вы открываете меню и не можете найти новый содержимое кэша, затем щелкните правой кнопкой мыши узел Кэш-хранилище и выберите Обновить
Как мы видим, все пакеты приложений были загружены в фоновом режиме, и приложение готово к обслуживанию из кеша!
Но перед этим давайте продолжим и сначала очистим все предыдущие версии приложения из Cache Storage.
Шаг 2 - Очистка предыдущих версий приложения
Наилучший момент для очистки предыдущих версий приложения - время активации Service Worker, потому что это единственный момент, когда мы можем быть уверены, что пользователь больше не использует предыдущую версию приложения ни на одной из вкладок браузера.
Вот как мы можем удалить предыдущие версии приложения во время активации:
Как мы видим, мы перебираем все имена кешей, доступные в Cache Storage, и удаляем все кеши, которые не соответствуют текущей версии приложения (то есть V3).
Примечание к синтаксису async / await
Обратите внимание, что caches.keys () возвращает обещание, как это обычно бывает с вызовами API хранилища кэша.
Мы хотим дождаться разрешения этого обещания, а затем использовать это значение в остальной части кода ниже, поэтому мы применяем синтаксис await , который будет ждать разрешения обещания перед продолжением.
Как мы видим, это отличный способ сделать асинхронный код на основе Promise гораздо более читабельным и близким к синхронному коду, но это работает только внутри метода, аннотированного ключевым словом async .
Этот синтаксис async / await уже доступен во многих браузерах (см. Здесь для поддержки), например, в Chrome вы можете попробовать эти примеры без какой-либо транспиляции.
Шаг 3. Обслуживание приложения из кеша с помощью стратегии кеширования и затем сети
Последний шаг, необходимый для реализации загрузки и установки приложения, - это обслуживание пакетов приложений напрямую из кэш-хранилища и при необходимости откат к сети:
Давайте затем разберем этот пример, чтобы увидеть, как применяется стратегия Cache Then Network:
- мы перехватываем все HTTP-вызовы, сделанные приложением, внутри асинхронной функции
- , асинхронная функция всегда будет возвращать Promise на
responseWith ()либо явно как возвращаемое значение, либо путем прозрачной упаковки возвращаемого значения в Promise - внутри функции async, мы начинаем с открытия кеша, соответствующего текущей версии приложения
- , мы затем собираемся запросить кеш, чтобы увидеть, есть ли HTTP-ответ, который соответствует HTTP-запросу, сделанному приложением .
- вызов
match ()также возвращает Promise, поэтому мы будем ждать результата, прежде чем продолжить - , если совпадение было найдено, это означает, что запрос, сделанный приложением, был найден в кеше, поэтому мы возвращаем этот HTTP-ответ прямо на
responseWith () - обратите внимание, что нет необходимости возвращать Promise из асинхронного метода, если мы вернем значение, оно неявно будет заключено в Promise с помощью механизма async / await
- , если совпадений не найдено, мы собираемся позволить запросу пройти в сеть, ожидая результата вызова
fetch () - , затем мы собираемся регистрировать запрос, который был перенаправлен в сеть, и возвращать результат вызова
fetch ()приложению
При этом любой запрос, который приложение делает для загрузки кэшированных пакетов, будет обслуживаться из кеш-хранилища, в то время как другие запросы, такие как, например, вызов REST API на / api / курсы , будут по-прежнему проходить в сеть. .
И с этим последним шагом у нас есть полное решение для загрузки и фоновой установки нашего веб-приложения! Итак, давайте попробуем это.
Развертывание новой версии приложения
Чтобы увидеть механизм загрузки и установки в действии, давайте откроем новую вкладку в нашем примере приложения и увидим, что теперь в нем запущена версия V3 Service Worker, которая реализует функцию загрузки и установки.
Примечание: вот полная версия v3 Service Worker
А вот текущий вывод консоли:
v3 Обслуживание из кеша: bootstrap.min.css
v3 Обслуживание из кеша: carousel.css
v3 Обслуживание из кеша: jquery-3.2.1.slim.min.js
v3 Обслуживание из кеша: popper.min.js
v3 Обслуживание из кеша: bootstrap.min.js
...
Как мы видим, все пакеты CSS и Javascript поступают непосредственно из кэш-памяти, а не из сети, как ожидалось. Что было бы сейчас, если бы у нас была новая версия приложения?
Представьте, что мы внесли массу изменений в приложение, например изменили его дизайн или применили новую тему.
Каким образом пользователь получит новую версию v4, если версия v3 по-прежнему обслуживается каждый раз непосредственно из кеша?
Чтобы запустить установку версии V4, первое, что нам нужно сделать, это внести небольшое изменение в Service Worker, например, увеличить номер версии:
Теперь закроем все вкладки, кроме одной, и обновим браузер. Вот что у нас было бы на консоли:
v3 Обслуживание из кеша: bootstrap.min.css
v3 Обслуживание из кеша: carousel.css
....
Установка v4 Service Worker началась
Как мы видим, V3 Service Worker (и приложения) все еще работает, как и ожидалось. Это означает, что версия приложения обслуживалась Service Worker v3, что означает, что все пакеты поступали из кэша с именем app-cache-v3 .
Но мы также можем видеть, что версия V4 была Установлена в фоновом режиме. Давайте посмотрим, что у нас на вкладке Service Worker:
Как мы видим, версия V4 ожидает активации.Но пакеты V4, которые могут соответствовать совершенно другой версии всего веб-приложения, теперь готовы к использованию.
Чтобы убедиться в этом, давайте взглянем на содержимое Cache Storage:

Как видим, Cache Storage на данном этапе содержит две версии приложения:
- версия v3, которая все еще обслуживается пользователем
- версия v4, которая была загружена в фоновом режиме и готова к использованию, как только закроются все вкладки версии v3
Чтобы активировать версию v4, давайте смоделируем нормальное взаимодействие с пользователем.В конечном итоге пользователь закрывал все вкладки браузера с версией v3, а затем возвращался к приложению позже.
В этот момент браузер активирует версию V4 и обработает соответствующие файлы из кеша:
v4 Service Worker активирован
v4 Обслуживание из кеша: bootstrap.min.css
v4 Обслуживание из кеша: carousel.css
....
На этом весь жизненный цикл завершен, и теперь у пользователя есть только что обновленная версия приложения, загруженная и установленная в браузере.
Новая версия приложения была загружена и установлена в фоновом режиме, не мешая нормальной работе пользователя. Это даже лучше, чем собственные мобильные установки!
Настройка поведения жизненного цикла обслуживающего работника
До сих пор мы описывали поведение по умолчанию для жизненного цикла Service Worker Lifecycle, что имеет большой смысл в контексте варианта использования загрузки и установки.
Давайте теперь посмотрим, как можно настроить Lifecycle , если необходимо, , чтобы он лучше соответствовал другим сценариям использования PWA.
Обратите внимание, что изменение поведения Service Worker Lifecycle, хотя и заманчиво, на самом деле не рекомендуется, как мы увидим.
Пропуск фазы ожидания (и возможные проблемы, которые это может вызвать)
Например, мы могли бы полностью пропустить фазу ожидания жизненного цикла сервис-воркера, вызвав skipWaiting () API в конце фазы Install :
В этом примере мы ожидаем загрузки и установки файлов, а затем мы вызываем self.skipWaiting () , который вернет Promise.
Это приведет к пропуску фазы ожидания жизненного цикла и немедленной активации новой версии Service Worker.
Это означает, что если пользователь открывает новую вкладку, новая версия будет активной, что может привести к несогласованности между вкладками. В большинстве случаев лучше не пропускать фазу ожидания и избегать этих противоречивых сценариев намеренно.
Однако это не означает, что с помощью skipWaiting () новая версия Service Worker может немедленно перехватывать запросы с текущей вкладки.
Переход к текущей странице с клиентами. Претензия ()
Мы видели, например, что в самый первый раз, когда загружается страница с Service Worker, Service Worker будет Установлен и активирован , но он каким-то образом все еще не сможет перехватывать сетевые запросы, сделанные страницей. .
Нам нужно обновить страницу, чтобы новый Service Worker начал перехват запросов.
Опять же, это для согласованности: если начальные запросы страницы не обслуживались Service Worker, то по умолчанию ни один из HTTP-запросов, сделанных этой страницей после запуска, также не будет обработан Service Worker.
Но мы можем это изменить, если сервисный работник потребует всех активных вкладок приложения во время активации:
Вызов запроса () позволит активированному сервисному работнику немедленно начать перехват запросов (включая Ajax) с запущенной страницы (а также других открытых вкладок), не дожидаясь перезагрузки.
Эта ранняя активация Service Worker может привести к несогласованности: мы можем получить страницу, обслуживаемую версией v4, чтобы ее HTTP-запросы во время выполнения перехватывались Service Worker v5.
Но для некоторых случаев использования эта ранняя активация - это то, что нам нужно: представьте себе второго работника службы, работающего в области видимости / api , который кэширует данные приложения в IndexedDB: мы могли бы захотеть активировать его как можно скорее, чтобы кэшировать данные приложения. как можно скорее.
Обновление сервис-воркера вручную
По умолчанию браузер проверяет при навигации пользователя, есть ли на сервере новая версия Service Worker, готовая к установке.
Если по какой-то причине у нас есть приложение, которое будет оставаться открытым в течение длительного периода времени (например, PWA, установленное на главном экране пользователя), мы можем вручную проверить, есть ли новая версия Service Worker, используя объект регистрации такой:
Если на сервере доступна новая версия Service worker, вызов update () инициирует новую фоновую установку.
В этой периодической проверке обычно нет необходимости, поскольку браузер уже будет выполнять эту проверку очень часто при каждой навигации пользователя или при других событиях, например, при получении Push-уведомления.
Один хороший сценарий, когда мы хотели бы проверить, есть ли новая версия: что, если версия, которую мы запускаем, содержит ошибку? Давайте поговорим о том, что произойдет, если с приложением что-то пойдет не так.
Встроенная защита браузера от неработающих сервис-воркеров
Как вы могли догадаться, кеширование приложения на пользовательском компьютере и обход сети немного опасно: что, если версия, которую пользователь загрузил случайно, имеет ошибку?
Есть несколько встроенных средств защиты браузера от этого.
Например, Service Worker никогда не перехватит себя!
Это означает, что файл sw.js , который мы передаем в serviceWorker.register ('sw.js') , никогда не будет перехвачен событием fetch .
Однако это не относится к сценарию регистрации Service Worker sw-register.js , поэтому нам нужно убедиться, что мы никогда не кэшируем его.
Сервис-воркеры и нормальное кеширование браузера
Стандартный механизм кеширования браузера, основанный на заголовке Cache-Control , очень легко использовать неправильно из-за запутанного характера его параметров конфигурации.
Чтобы избежать этих проблем, рекомендуется ознакомиться с некоторыми общими рекомендациями по кэшированию, поскольку это поможет с любым приложением в целом, а не только с PWA.
Ошибки, допущенные при настройке заголовков Cache-Control для нашего приложения, будут создавать проблемы в производственной среде, даже если мы не запускаем PWA, но использование Service Worker значительно усугубит эти проблемы.
Мы можем столкнуться с ситуацией, когда мы кэшировали Service Worker sw.js в стандартном кэше браузера, поскольку он обслуживается с заголовком Cache-Control , который обеспечивает длительный срок жизни файла.
Предположим, что sw.js обслуживается с временем жизни кеша один месяц:
Cache-Control: max-age = 25
Браузер действительно кэширует заголовок, но поскольку файл является Service Worker, он будет кэшировать его только на максимальное время 24 часа вместо 1 месяца!
Это большая мера предосторожности, но все же веб-сайт будет сломан на целый день, прежде чем можно будет установить исправление.Самое простое и безопасное решение - никогда не кэшировать файл Service worker или его сценарий регистрации.
Избегайте кэширования файла Service Worker
Это может быть обеспечено сервером путем явной пометки этих файлов как устаревших:
Cache-Control: max-age = 0
И, говоря о нормальном кеше браузера, как насчет кеширующих заголовков для пакетов CSS и JS?
Меры предосторожности при использовании кэша браузера и сервис-воркеров
Пакеты CSS / Js, хранящиеся в кэш-хранилище, будут загружены из сети, и эти пакеты могут или не могут обслуживаться с заголовком Cache-Control , что означает, что потенциально у нас есть два кеша в действии, которые могут мешать каждому Другие.
Это может привести к сценариям проблем, например, новая версия Service Worker устанавливается, но пытается загрузить новую версию файла пакета JS, имя которого не изменилось!
Но файл кэшируется в обычном кэше браузера, и старая версия случайно все равно обслуживается Service Worker.
Это означает, что установка Service worker завершена успешно, но в Cache Storage теперь установлена неправильная версия одного из пакетов, что означает, что установка приложения повреждена.
Так как же нам избежать подобных сценариев? Самый простой - применить те же политики кэширования, что и для приложения, не являющегося PWA: для разных типов файлов нужны разные стратегии кеширования.
Cache-Control для пакетов CSS / JS
Для пакетов CSS и JS проще всего добавить к имени файла хэш содержимого файла или номер версии, например: bootstrap.v4.min.css .
Затем для этих файлов мы можем выбрать очень длинный максимальный возраст, по сути объявив их неизменными и кэшируя их навсегда:
Cache-Control: max-age = 31536000
Если доступна новая версия файла, имя файла изменится (это может быть принудительно выполнено системой сборки), и новая версия будет загружена и кэширована.
Это позволит избежать многих общих проблем с кешированием как для браузеров, поддерживающих Service Workers, так и для тех, кто этого не делает.
Загрузка пакетов ресурсов из сторонних доменов
В этом примере мы загрузили все пакеты из нашего локального домена. Но что, если мы хотим загружать пакеты CSS и JS из других сторонних доменов изнутри Service worker, например, из CDN?
Это возможно, но сторонний домен разрешает выполнение этого запроса между источниками, как и любой другой запрос CORS.
Это можно сделать, обслуживая файл пакета с этим заголовком:
доступ-контроль-разрешение-происхождение: https://yourdomain.com
Если мы обслуживаем эти пакетные файлы из сети CDN, такой как Amazon Cloudfront, и хотим, чтобы файлы можно было загружать через запрос перекрестного происхождения, исходящий из любого домена , а не только https://yourdomain.com , мы можем вместо этого используйте этот заголовок:
разрешение-контроль-доступ-происхождение: *
Выводы
Как мы видим, все многочисленные функции PWA и связанные с ними API-интерфейсы PWA имеют наибольший смысл, если мы рассмотрим их вместе и в контексте конкретного варианта использования, а не по отдельности.
Мы можем сделать гораздо больше, чем рассмотренный нами вариант использования загрузки и установки. Это был просто пример, который является лучшей отправной точкой для понимания того, почему жизненный цикл Service Worker был спроектирован таким, каким он был.
Основная философия спецификации Service Worker заключается в том, чтобы передать эти возможности сетевого проксирования в руки разработчиков, чтобы мы могли реализовать множество различных сценариев и шаблонов использования PWA, в отличие от предоставления только набора предопределенных автономных шаблонов (как это было случай Application Cache).
Я надеюсь, что этот пост поможет вам начать работу с Service Workers и вам понравился!
Если вы хотите узнать больше о функциях Angular PWA, которые созданы поверх Service Workers, ознакомьтесь с другими сообщениями полной серии Angular PWA:
Чтобы получать уведомления, когда появятся другие подобные сообщения, я приглашаю вас подписаться на нашу рассылку новостей:
Ссылки по теме
Лучшие практики кэширования
Основы обслуживающего персонала
Видеоуроки доступны на YouTube
Посмотрите на Youtube канал Angular University, там мы публикуем от 25% до трети наших видеоуроков, новые видео публикуются постоянно.
Подпишитесь, чтобы получать новые видеоуроки:
Другие сообщения на Angular
Посмотрите также другие популярные сообщения, которые могут вас заинтересовать:
Устранение неполадок гибридной рабочей роли Runbook службы автоматизации Azure
- 13 минут на чтение
В этой статье
В этой статье содержится информация об устранении неполадок и решении проблем с гибридными рабочими модулями Runbook службы автоматизации Azure.Общие сведения см. В разделе Обзор гибридного Runbook Worker.
Общий
Гибридный исполнитель Runbook зависит от агента, который взаимодействует с вашей учетной записью службы автоматизации Azure для регистрации рабочего, получения заданий Runbook и отчета о состоянии. Для Windows этим агентом является агент Log Analytics для Windows. Для Linux это агент Log Analytics для Linux.
Сценарий: сбой выполнения Runbook
Выпуск
Выполнение модуля Runbook не выполняется, и появляется следующее сообщение об ошибке:
«Действие задания« Активировать »не может быть выполнено, поскольку процесс неожиданно остановился.Задание было выполнено трижды ".
Модуль Runbook приостанавливается вскоре после трех попыток выполнения. Существуют условия, которые могут прервать выполнение модуля Runbook. Связанное сообщение об ошибке может не содержать дополнительной информации.
Причина
Возможны следующие причины:
- Модули Runbook не могут пройти проверку подлинности с помощью локальных ресурсов.
- Гибридный рабочий находится за прокси-сервером или межсетевым экраном.
- Компьютер, настроенный для запуска гибридной Runbook Worker, не соответствует минимальным требованиям к оборудованию.
Разрешение
Убедитесь, что компьютер имеет исходящий доступ к * .azure-automation.net через порт 443.
Компьютеры, на которых запущен гибридный Runbook Worker, должны соответствовать минимальным требованиям к оборудованию, прежде чем рабочий будет настроен для размещения этой функции. Модули Runbook и используемые ими фоновые процессы могут вызвать чрезмерное использование системы и вызвать задержки или тайм-ауты выполнения заданий Runbook.
Убедитесь, что компьютер, на котором будет запущена функция Hybrid Runbook Worker, соответствует минимальным требованиям к оборудованию.Если это так, отслеживайте использование ЦП и памяти, чтобы определить корреляцию между производительностью процессов гибридной рабочей роли Runbook и Windows. Любая нагрузка на память или процессор может указывать на необходимость обновления ресурсов. Вы также можете выбрать другой вычислительный ресурс, который поддерживает минимальные требования и масштабируется, когда потребности рабочей нагрузки указывают на необходимость увеличения.
Проверьте журнал событий Microsoft-SMA на наличие соответствующего события с описанием Процесс Win32 завершился с кодом [4294967295] .Причина этой ошибки в том, что вы не настроили проверку подлинности в своих модулях Runbook или не указали учетные данные запуска от имени для группы гибридных рабочих модулей Runbook. Просмотрите разрешения Runbook в разделе Запуск модулей Runbook на гибридной рабочей роли Runbook, чтобы убедиться, что вы правильно настроили проверку подлинности для своих модулей Runbook.
: событие 15011 в гибридном работнике Runbook
Выпуск
Гибридный Runbook Worker получает событие 15011, указывающее, что результат запроса недействителен.Следующая ошибка появляется, когда рабочий пытается открыть соединение с сервером SignalR.
[AccountId = {c7d22bd3-47b2-4144-bf88-97940102f6ca}]
[Uri = https: //cc-jobruntimedata-prod-su1.azure-automation.net/notifications/hub] [Exception = System.TimeoutException: время ожидания транспорта истекло при попытке подключения
в System.Runtime.ExceptionServices.ExceptionDispatchInfo.Throw ()
в System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification (задача задачи)
в JobRuntimeData.NotificationsClient.JobRuntimeDataServiceSignalRClient. d__45.MoveNext ()
Причина
Гибридный Runbook Worker неправильно настроен для автоматического развертывания функций, например для управления обновлениями. Развертывание содержит часть, которая подключает виртуальную машину к рабочей области Log Analytics. Сценарий PowerShell ищет в подписке рабочую область с указанным именем. В этом случае рабочая область Log Analytics находится в другой подписке.Скрипт не может найти рабочую область и пытается ее создать, но имя уже занято. В результате развертывание не удается.
Разрешение
У вас есть два варианта решения этой проблемы:
Измените сценарий PowerShell для поиска рабочей области Log Analytics в другой подписке. Это хорошее решение для использования, если вы планируете развернуть много гибридных компьютеров Runbook Worker в будущем.
Вручную настройте рабочий компьютер для работы в изолированной программной среде Orchestrator.Затем запустите модуль Runbook, созданный в учетной записи службы автоматизации Azure для рабочего, чтобы проверить его функциональность.
Сценарий: виртуальные машины Windows Azure автоматически удаляются из гибридной рабочей группы
Выпуск
Вы не можете видеть гибридную рабочую группу Runbook или виртуальные машины, если рабочая машина была выключена в течение длительного времени.
Причина
Гибридный компьютер Runbook Worker не проверял связь с службой автоматизации Azure более 30 дней. В результате служба автоматизации удалила группу гибридных рабочих ролей Runbook или группу системных рабочих.
Разрешение
Запустите рабочий компьютер, а затем повторно зарегистрируйте его в службе автоматизации Azure. Инструкции по установке среды Runbook и подключению к службе автоматизации Azure см. В разделе Развертывание гибридной рабочей роли Windows Runbook.
Сценарий: сертификат не найден в хранилище сертификатов на гибридном Runbook Worker
Выпуск
Runbook, запущенный на гибридной Runbook Worker, выдает следующее сообщение об ошибке:
Connect-AzAccount: в хранилище сертификатов не найден сертификат с отпечатком 0000000000000000000000000000000000000000
В строке: 3 символа: 1
+ Connect-AzAccount -ServicePrincipal -Tenant $ Conn.TenantID -Appl ...
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo: CloseError: (:) [Connect-AzAccount], ArgumentException
+ FullyQualifiedErrorId: Microsoft.Azure.Commands.Profile.ConnectAzAccountCommand
Причина
Эта ошибка возникает при попытке использовать учетную запись запуска от имени в модуле Runbook, который выполняется на гибридной рабочей роли Runbook, в которой отсутствует сертификат учетной записи запуска от имени. Гибридные рабочие роли Runbook по умолчанию не имеют актива сертификата локально.Учетная запись запуска от имени требует, чтобы этот актив работал правильно.
Разрешение
Если ваш гибридный Runbook Worker - это виртуальная машина Azure, вы можете вместо этого использовать аутентификацию Runbook с управляемыми удостоверениями. Этот сценарий упрощает проверку подлинности, позволяя выполнять проверку подлинности в ресурсах Azure с использованием управляемого удостоверения виртуальной машины Azure вместо учетной записи запуска от имени. Если гибридный Runbook Worker является локальным компьютером, вам необходимо установить на него сертификат учетной записи запуска от имени.Чтобы узнать, как установить сертификат, см. Инструкции по запуску модуля Runbook PowerShell Export-RunAsCertificateToHybridWorker в разделе Запуск модулей Runbook на гибридной рабочей роли Runbook.
Сценарий: ошибка 403 при регистрации гибридной рабочей роли Runbook
Выпуск
Начальный этап регистрации работника завершается неудачно, и появляется следующая ошибка (403):
«Запрещено: у вас нет разрешения на доступ к этому серверу».
Причина
Возможные причины следующих проблем:
- В настройках агента указан неверно введенный идентификатор рабочего пространства или ключ рабочего пространства (первичный).
- Hybrid Runbook Worker не может загрузить конфигурацию, что вызывает ошибку связывания учетной записи. Когда Azure включает функции на компьютерах, он поддерживает только определенные регионы для связывания рабочей области Log Analytics и учетной записи службы автоматизации. Также возможно, что на компьютере установлены неправильная дата или время. Если время составляет +/- 15 минут от текущего времени, развертывание функции завершается ошибкой.
Разрешение
Ошибочный идентификатор рабочего пространства или ключ
Чтобы проверить, не был ли введен идентификатор рабочей области агента или ключ рабочей области с ошибкой, см. Добавление или удаление рабочего пространства - агент Windows для агента Windows или Добавление или удаление рабочего пространства - агент Linux для агента Linux.Обязательно выберите полную строку на портале Azure, а затем аккуратно скопируйте и вставьте ее.
Конфигурация не загружена
Ваша рабочая область Log Analytics и учетная запись службы автоматизации должны находиться в связанном регионе. Список поддерживаемых регионов см. В разделе Сопоставления рабочих областей службы автоматизации Azure и Log Analytics.
Вам также может потребоваться обновить дату или часовой пояс вашего компьютера. Если вы выбрали настраиваемый временной диапазон, убедитесь, что он указан в формате UTC, который может отличаться от вашего местного часового пояса.
Linux
Гибридный исполнитель Runbook Linux зависит от агента Log Analytics для Linux, который взаимодействует с вашей учетной записью службы автоматизации для регистрации исполнителя, получения заданий Runbook и отчета о состоянии. Если регистрация рабочего не удалась, вот несколько возможных причин ошибки.
Сценарий: Linux Hybrid Runbook Worker получает запрос на ввод пароля при подписании Runbook
Выпуск
Выполнение команды sudo для Linux Hybrid Runbook Worker приводит к неожиданному запросу пароля.
Причина
Учетная запись nxautomationuser для агента Log Analytics для Linux неправильно настроена в файле sudoers . Для гибридной рабочей роли Runbook требуется соответствующая конфигурация разрешений учетной записи и других данных, чтобы она могла подписывать модули Runbook в Linux Runbook Worker.
Разрешение
Сценарий: агент Log Analytics для Linux не работает
Выпуск
Агент Log Analytics для Linux не запущен.
Причина
Если агент не запущен, он препятствует взаимодействию гибридной рабочей роли Runbook Linux с службой автоматизации Azure. Агент может не работать по разным причинам.
Разрешение
Убедитесь, что агент запущен, введя команду ps -ef | grep python . Вы должны увидеть результат, подобный следующему. Python обрабатывает с учетной записью пользователя nxautomation . Если функция автоматизации Azure не включена, ни один из следующих процессов не запущен.
nxautom + 8567 1 0 14:45? 00:00:00 python /opt/microsoft/omsconfig/modules/nxOMSAutomationWorker/DSCResources/MSFT_nxOMSAutomationWorkerResource/automationworker/worker/main.py /var/opt/microsoft/omsagent/state/automationworkerdoms: Версия гибридного рабочего Linux>
nxautom + 8593 1 0 14:45? 00:00:02 python / opt / microsoft / omsconfig / modules / nxOMSAutomationWorker / DSCResources / MSFT_nxOMSAutomationWorkerResource / automationworker / worker / hybridworker.py /var/opt/microsoft/omsagent/state/automationworker/worker.conf управляемый rworkspace: rversion: <версия гибридного рабочего стола Linux>
nxautom + 8595 1 0 14:45? 00:00:02 python /opt/microsoft/omsconfig/modules/nxOMSAutomationWorker/DSCResources/MSFT_nxOMSAutomationWorkerResource/automationworker/worker/hybridworker.py /var/opt/microsoft/omsagent/ rversion: <версия гибридной рабочей области Linux>
В следующем списке показаны процессы, запускаемые для гибридной рабочей роли Runbook Linux.Все они находятся в каталоге / var / opt / microsoft / omsagent / state / automationworker /.
- oms.conf : процесс диспетчера рабочих. Запускается прямо из DSC.
- worker.conf : автоматически зарегистрированный гибридный рабочий процесс. Запускается менеджером рабочих. Этот процесс используется Управлением обновлениями и прозрачен для пользователя. Этот процесс отсутствует, если на машине не включено управление обновлениями.
- diy / worker.conf : Гибридный рабочий процесс своими руками.Гибридный рабочий процесс DIY используется для выполнения пользовательских модулей Runbook в гибридном Runbook Worker. Он отличается от автоматически зарегистрированного гибридного рабочего процесса только тем, что использует другую конфигурацию. Этот процесс отсутствует, если автоматизация Azure отключена и гибридный рабочий процесс Linux DIY не зарегистрирован.
Если агент не запущен, выполните следующую команду, чтобы запустить службу: sudo / opt / microsoft / omsagent / bin / service_control restart .
Сценарий: указанный класс не существует
Если вы видите сообщение об ошибке Указанный класс не существует.. в /var/opt/microsoft/omsconfig/omsconfig.log , необходимо обновить агент Log Analytics для Linux. Выполните следующую команду, чтобы переустановить агент.
wget https://raw.githubusercontent.com/Microsoft/OMS-Agent-for-Linux/master/installer/scripts/onboard_agent.sh && sh onboard_agent.sh -w -s
Окна
Windows Hybrid Runbook Worker зависит от агента Log Analytics для Windows, который взаимодействует с вашей учетной записью службы автоматизации для регистрации исполнителя, получения заданий Runbook и отчета о состоянии.Если регистрация работника не удалась, в этом разделе указаны возможные причины.
Сценарий: агент Log Analytics для Windows не работает
Выпуск
Служба работоспособности не запущена на компьютере гибридной рабочей роли Runbook.
Причина
Если служба Log Analytics для Windows не запущена, гибридный Runbook Worker не может взаимодействовать с службой автоматизации Azure.
Разрешение
Убедитесь, что агент запущен, введя следующую команду в PowerShell: Get-Service healthservice .Если служба остановлена, введите следующую команду в PowerShell, чтобы запустить службу: Start-Service healthservice .
: событие 4502 в журнале Operations Manager
Выпуск
В журнале событий Application and Services Logs \ Operations Manager вы видите событие 4502 и сообщение о событии, которое содержит Microsoft.EnterpriseManagement.HealthService.AzureAutomation.HybridAgent со следующим описанием:
Сертификат, представленный службой \
Причина
Эта проблема может быть вызвана тем, что ваш прокси-сервер или сетевой брандмауэр блокируют обмен данными с Microsoft Azure. Убедитесь, что компьютер имеет исходящий доступ к * .azure-automation.net через порт 443.
Разрешение
Журналы хранятся локально на каждом гибридном рабочем месте в C: \ ProgramData \ Microsoft \ System Center \ Orchestrator \ 7.2 \ SMA \ Sandboxes. Вы можете проверить, есть ли какие-либо предупреждения или события об ошибках в журналах событий Application and Services Logs \ Microsoft-SMA \ Operations и Application and Services Logs \ Operations Manager . Эти журналы указывают на подключение или другой тип проблемы, которая влияет на включение роли в службе автоматизации Azure, или на проблему, возникающую при обычных операциях. Дополнительную справку по устранению неполадок с агентом Log Analytics см. В разделе Устранение проблем с агентом Log Analytics Windows.
Гибридные рабочие процессы отправляют выходные данные и сообщения Runbook в службу автоматизации Azure так же, как задания Runbook, выполняемые в облаке, отправляют выходные данные и сообщения. Вы можете включить потоки Verbose и Progress так же, как и для модулей Runbook.
Сценарий: Orchestrator.Sandbox.exe не может подключиться к Microsoft 365 через прокси
Выпуск
Сценарий, выполняемый на Windows Hybrid Runbook Worker, не может должным образом подключиться к Microsoft 365 в изолированной программной среде Orchestrator. Скрипт использует для подключения Connect-MsolService.
Если вы настроите Orchestrator.Sandbox.exe.config для настройки прокси-сервера и списка обхода, песочница все равно не подключается должным образом. Файл Powershell_ise.exe.config с теми же настройками прокси и списка обхода, похоже, работает так, как вы ожидаете. Журналы автоматизации управления службами (SMA) и журналы PowerShell не предоставляют никакой информации о прокси-сервере.
Причина
Подключение к службам федерации Active Directory (AD FS) на сервере не может обойти прокси.Помните, что песочница PowerShell запускается от имени зарегистрированного пользователя. Однако песочница Orchestrator сильно настраивается и может игнорировать параметры файла Orchestrator.Sandbox.exe.config . В нем есть специальный код для обработки параметров прокси-сервера машины или агента Log Analytics, но не для обработки других настраиваемых параметров прокси-сервера.
Разрешение
Вы можете решить проблему для песочницы Orchestrator, перенеся свой скрипт на использование модулей Azure Active Directory вместо модуля MSOnline для командлетов PowerShell.Дополнительные сведения см. В разделе «Переход с Orchestrator на службу автоматизации Azure (бета)».
Если вы хотите и дальше использовать командлеты модуля MSOnline, измените сценарий на использование Invoke-Command. Укажите значения для параметров ComputerName и Credential .
$ Credential = Get-AutomationPSCredential -Name MyProxyAccessibleCredential
Invoke-Command -ComputerName $ env: COMPUTERNAME -Credential $ Credential
{Connect-MsolService…}
Это изменение кода запускает совершенно новый сеанс PowerShell в контексте указанных учетных данных.Это должно позволить трафику проходить через прокси-сервер, который аутентифицирует активного пользователя.
Примечание
Это разрешение делает ненужным манипулирование файлом конфигурации песочницы. Даже если вам удастся заставить файл конфигурации работать с вашим сценарием, файл удаляется каждый раз при обновлении агента Hybrid Runbook Worker Agent.
Сценарий: гибридный Runbook Worker не сообщает
Выпуск
Ваш гибридный компьютер Runbook Worker работает, но вы не видите данные пульса для этого компьютера в рабочей области.
В следующем примере запроса показаны машины в рабочей области и их последний контрольный сигнал:
// Последнее сердцебиение каждого компьютера
Стук сердца
| суммировать arg_max (TimeGenerated, *) компьютером
Причина
Эта проблема может быть вызвана повреждением кэша гибридного Runbook Worker.
Разрешение
Чтобы решить эту проблему, войдите в гибридную рабочую группу Runbook и запустите следующий сценарий. Этот сценарий останавливает агент Log Analytics для Windows, удаляет его кеш и перезапускает службу.Это действие заставляет гибридную рабочую группу Runbook повторно загрузить свою конфигурацию из службы автоматизации Azure.
Stop-Service-Name HealthService
Remove-Item -Path 'C: \ Program Files \ Microsoft Monitoring Agent \ Agent \ Health Service State' -Recurse
Start-Service -Name HealthService
Сценарий: нельзя добавить Windows Hybrid Runbook Worker
Выпуск
При попытке добавить гибридную рабочую группу Runbook с помощью командлета Add-HybridRunbookWorker появляется следующее сообщение:
Машина уже зарегистрирована
Причина
Эта проблема может быть вызвана, если компьютер уже зарегистрирован с другой учетной записью службы автоматизации или если вы попытаетесь повторно добавить гибридную рабочую группу Runbook после ее удаления с машины.
Разрешение
Чтобы решить эту проблему, удалите следующий раздел реестра, перезапустите HealthService и попробуйте снова выполнить командлет Add-HybridRunbookWorker .
HKEY_LOCAL_MACHINE \ SOFTWARE \ Microsoft \ HybridRunbookWorker
: невозможно добавить гибридную рабочую среду Runbook для Linux
Выпуск
При попытке добавить гибридную рабочую группу Runbook с помощью sudo python / opt / microsoft / omsconfig / появляется следующее сообщение.../onboarding.py --register скрипт Python:
Невозможно зарегистрироваться, найден существующий работник. Отмените регистрацию любого существующего работника и повторите попытку.
Кроме того, попытка отменить регистрацию гибридной рабочей роли Runbook с помощью sudo python /opt/microsoft/omsconfig/.../onboarding.py --deregister python script:
Не удалось отменить регистрацию работника. [response_status = 404]
Причина
Эта проблема может возникнуть, если компьютер уже зарегистрирован с другой учетной записью службы автоматизации, если гибридная рабочая группа Azure была удалена или если вы попытаетесь повторно добавить гибридную рабочую группу Runbook после ее удаления с компьютера.
Разрешение
Чтобы решить эту проблему:
Удалите агента
sudo sh onboard_agent.sh --purge.Выполните эти команды:
sudo mv -f /home/nxautomation/state/worker.conf /home/nxautomation/state/worker.conf_old sudo mv -f /home/nxautomation/state/worker_diy.crt /home/nxautomation/state/worker_diy.crt_old sudo mv -f /home/nxautomation/state/worker_diy.key /home/nxautomation/state/worker_diy.key_oldПовторно подключите агента
sudo sh onboard_agent.sh -w <идентификатор рабочей области> -s <ключ рабочей области> -d opinsights.azure.com.Дождитесь заполнения папки
/ opt / microsoft / omsconfig / modules / nxOMSAutomationWorker.Попробуйте
sudo python /opt/microsoft/omsconfig/.../onboarding.py --registerPython script еще раз.
Следующие шаги
Если вы не видите здесь своей проблемы или не можете решить ее, попробуйте один из следующих каналов для получения дополнительной поддержки:
- Получите ответы от экспертов Azure на форумах Azure.
- Подключитесь к @AzureSupport, официальной учетной записи Microsoft Azure, чтобы улучшить качество обслуживания клиентов. Служба поддержки Azure объединяет сообщество Azure с ответами, поддержкой и экспертами.
- Подать заявку в службу поддержки Azure. Перейдите на сайт поддержки Azure и выберите Получить поддержку .
Существуют 3 стратегии оплаты удаленным работникам
В будущем все больше сотрудников будут работать из дома. Это было определенно до 2020 года, поскольку в течение многих лет данные имели тенденцию к увеличению возможностей удаленной работы.Однако после пандемии коронавируса возможности удаленной работы резко возрастут. Если раньше компании неохотно предлагали удаленную работу, то теперь многие изо всех сил стараются сделать возможности удаленной работы постоянными.
Но знаете ли вы, как платить удаленным работникам? Ответ на этот вопрос сложен, отчасти потому, что удаленная работа применяется по разным стратегическим причинам. Некоторые организации надеются привлечь лучшие таланты с гибкими возможностями работы. Другие надеются задействовать рабочую силу, о которой раньше не думали.Третьи рассматривают удаленную работу как потенциальный механизм экономии.
Хотя все эти причины действительны, правильно заплатить удаленным работникам сложнее, чем может показаться на первый взгляд. Есть несколько стратегий. Следует ли выплачивать компенсацию работникам в зависимости от того, где находится бизнес, где работают сотрудники, или в сравнении с национальным медианным значением для конкретной должности? Разве несправедливо, если членам команды, вносящим одинаковый вклад в один и тот же проект, платят по-разному в зависимости от того, где они живут? Имеет ли значение стоимость жизни и можете ли вы использовать корректировку стоимости жизни для расчета заработной платы за удаленную должность в районе, где у вас нет рыночных данных?
В будущем все больше сотрудников будут работать из дома.Это было определенно до 2020 года, поскольку в течение многих лет данные имели тенденцию к увеличению возможностей удаленной работы. Однако после пандемии коронавируса возможности удаленной работы резко возрастут. Если раньше компании неохотно предлагали удаленную работу, то теперь многие изо всех сил стараются сделать возможности удаленной работы постоянными.
Но знаете ли вы, как платить удаленным работникам? Ответ на этот вопрос сложен, отчасти потому, что удаленная работа применяется по разным стратегическим причинам.Некоторые организации надеются привлечь лучшие таланты с гибкими возможностями работы. Другие надеются задействовать рабочую силу, о которой раньше не думали. Третьи рассматривают удаленную работу как потенциальный механизм экономии.
Хотя все эти причины действительны, правильно заплатить удаленным работникам сложнее, чем может показаться на первый взгляд. Есть несколько стратегий. Следует ли выплачивать компенсацию работникам в зависимости от того, где находится бизнес, где работают сотрудники, или в сравнении с национальным медианным значением для конкретной должности? Разве несправедливо, если членам команды, вносящим одинаковый вклад в один и тот же проект, платят по-разному в зависимости от того, где они живут? Имеет ли значение стоимость жизни и можете ли вы использовать корректировку стоимости жизни для расчета заработной платы за удаленную должность в районе, где у вас нет рыночных данных?
Ответы не обязательно просты.Правильная оплата труда удаленных сотрудников требует продуманного и четко сформулированного подхода к компенсации - не только для удаленных сотрудников, но и в целом. В самом деле, без стратегии компенсации, четко формулирующей цель и процесс определения оплаты труда удаленных или иных сотрудников, организация рискует платить работникам неравномерно, несправедливо или неконкурентоспособно.
Чтобы разработать правильную стратегию вознаграждения удаленных сотрудников, вам потребуются данные о зарплатах, в частности, данные о зарплатах для географических регионов за пределами вашей текущей штаб-квартиры или офиса.Как минимум, это позволит вам моделировать различные сценарии с вашей финансовой командой и согласовывать их с желаемыми бизнес-результатами.
Программное обеспечение для управления компенсациямиPayScale предоставляет эти данные, а также множество инструментов анализа и отчетности. PayScale предлагает специализированную поддержку клиентов и профессиональные услуги, чтобы предоставить рекомендации и понимание того, что делают другие компании в вашей отрасли, чтобы помочь вам сформировать стратегию вознаграждения за будущую работу и получить правильную оплату.
СКАЧАТЬ БЕЛЫЕ БУМАГИ
Ответы не обязательно просты.Правильная оплата труда удаленных сотрудников требует продуманного и четко сформулированного подхода к компенсации - не только для удаленных сотрудников, но и в целом. В самом деле, без стратегии компенсации, четко формулирующей цель и процесс определения оплаты труда удаленных или иных сотрудников, организация рискует платить работникам неравномерно, несправедливо или неконкурентоспособно.
Чтобы разработать правильную стратегию вознаграждения удаленных сотрудников, вам потребуются данные о зарплатах, в частности, данные о зарплатах для географических регионов за пределами вашей текущей штаб-квартиры или офиса.Как минимум, это позволит вам моделировать различные сценарии с вашей финансовой командой и согласовывать их с желаемыми бизнес-результатами.
Программное обеспечение для управления компенсациямиPayScale предоставляет эти данные, а также множество инструментов анализа и отчетности. PayScale предлагает специализированную поддержку клиентов и профессиональные услуги, чтобы предоставить рекомендации и понимание того, что делают другие компании в вашей отрасли, чтобы помочь вам сформировать стратегию вознаграждения за будущую работу и получить правильную оплату.
СКАЧАТЬ БЕЛЫЕ БУМАГИ
Как проверить понимание с помощью TAPPLE
- лучший способ убедиться, что ученики изучают , а преподает учитель.Компания DataWORKS разработала TAPPLE как простой способ запомнить шесть основанных на исследованиях компонентов проверки на понимание. Используя TAPPLE, учителя могут получать отзывы от учеников, чтобы определить темп урока.
(T) каждый первый
Учите, прежде чем проверять понимание. Затем из урока приходят ответы на вопросы, а не базовые знания. Это обеспечивает равные возможности для всех учащихся, что чрезвычайно важно для изучающих английский язык.
(A) sk конкретный вопрос
Задайте конкретный вопрос о том, что студенты только что узнали.Не используйте "Все ли понимают?" как вопрос для измерения обучения студентов. Для EL тип вопроса и ответ корректируются для разных уровней владения английским языком учащихся. Эффективные вопросы сформулированы четко, что снижает вероятность замешательства и разочарования учащихся. По возможности избегайте вопросов, основанных на мнении.
Дайте студентам время для обработки и обсуждения информации со своим партнером. Подождите 3-5 секунд (до 8-10 секунд, если EL требуется время для перевода и обработки), прежде чем запрашивать ответ.Это позволяет ученикам получать более длительные и продуманные ответы и расширять участие учащихся. Убедитесь, что при ответе учащиеся используют полные предложения.
(P) Выбрать случайного не добровольца
Чтобы убедиться, что все учатся, позовите учащихся, которые не подняли руки. Система рисования с использованием «палочек» (на каждой палочке изображено имя ученика) может использоваться для добровольной выборки, чтобы определить, все ли учатся. Когда учителя постоянно вызывают одних и тех же волонтеров, машущих руками, их можно обмануть, заставив думать, что все понимают материал.Кроме того, когда учитель вызывает только добровольцев, многие ученики могут не разговаривать и не отвечать на какие-либо вопросы в течение всего учебного года. Эффективные учителя поощряют всех учеников отвечать и объяснять свои ответы, используя рамки предложений, академический и содержательный словарь урока, а не полагаться на волонтеров или отвечать на вопросы учеников.
(L) isten к ответу
То, как учащиеся ответят, должно влиять на дальнейшие действия. Если учащиеся ответили правильно, продолжайте обучение.Если ученики кажутся неуверенными в своем ответе, вернитесь и уточните или при необходимости повторите обучение.
(E) ffective Отзыв
Дайте учащимся эффективную обратную связь по каждому ответу. Изучающим английский язык нужно давать обратную связь не только по содержанию, но и по языку. Повторяйте правильные ответы, уточняйте концепции, если ответы предварительные, и объясняйте, когда ответы неправильные.
Какие стратегии КОЕ вы в настоящее время используете в своем классе? Пожалуйста, поделитесь любыми комментариями / отзывами ниже.
Как проверить свой BVN в Интернете
Прежде чем вы узнаете, как проверить свой BVN в Интернете, давайте выясним, что такое BVN.
Контрольный номер банка, также известный как BVN, представляет собой 11-значное число. BVN служит вашим универсальным идентификатором во всех банках и финансовых учреждениях страны.
Потребность в BVN возникла, когда Центральный банк Нигерии (CBN) внедрил политику безналичной оплаты. Одной из причин создания BVN было пресечение всех форм финансового мошенничества и краж.Кроме того, ваш BVN также позволяет вам выполнять транзакции в любой точке банковских операций.
Вот заявление CBN относительно BVN
« Кража личных данных и мошеннические транзакции в последнее время стали угрозой для глобальной банковской системы. Чтобы гарантировать, что доверительные отношения в банковской системе Нигерии не подорваны, Центральный банк Нигерии в сотрудничестве со всеми нигерийскими банками запустил проект Bank Verification Number (BVN) 14 февраля 2014 года.BVN однозначно идентифицирует каждого клиента в банковской сфере Нигерии, используя биометрические данные. Это требование для открытия банковского счета в Нигерии, поскольку снятие средств со счетов без подтвержденного BVN не допускается (клиенты на счетах диаспоры были освобождены от уплаты до 31 января 2016 г. »
В целом, BVN можно назвать инициативой CBN для обеспечения прозрачности, безопасности и простой оценки данных в соответствии с передовой практикой в развитых странах. Вот преимущества наличия BVN:
- Обеспечивает безопасность вашего банковского счета
- Выявляет мошеннические транзакции, кражи и клиентов, занесенных в черный список
- Предоставляет с уникальным идентификатором, который вы можете использовать в любом банке.
После регистрации BVN будет прикреплен к вашему имени во всех банках или финансовых учреждениях страны.
Несмотря на то, что это 11-значное число, вам не обязательно запоминать свой BVN. Есть способы проверить номер на мобильном телефоне в любое время, даже если у вас нет подключения к Интернету.
Как проверить свой BVN онлайн
Итак, вопрос, который вы, очевидно, задаете, заключается в том, как мне проверить свой BVN онлайн?
Ну, это довольно просто.
Все, что вам нужно сделать, это просто набрать * 565 * 0 # с мобильного телефона, который вы использовали для регистрации своей учетной записи.Но за это приходится платить. С вас будет снята оплата N20
Если вы еще не зарегистрировались, вы получите эту информацию: «К сожалению, ваш номер не зарегистрирован на платформе BVN. Спасибо за использование сервиса BVN. За эту услугу с вас была начислена 20 долларов ».
В этом случае вы можете зарегистрироваться, выполнив следующие действия;
- Введите любой нигерийский банк по вашему выбору.
- Запросите и заполните регистрационную форму BVN.
- Отправьте форму.
- Ваши биометрические данные будут приняты. I.е лицо, отпечаток большого пальца
- Вы получите квитанцию с подтверждением с идентификатором транзакции
- В течение 24 часов вы получите свой BVN
Помимо кода * 565 * 0 #, некоторые банки также имеют свои специальные короткие коды для позволить своим клиентам проверять свой BVN на своем телефоне. Например, если вы клиент GTBank, вы можете набрать * 737 * 6 * 1 #, чтобы проверить свой BVN.
.